Plus de 850 projets en 15 ans
Nous concevons des sites web, des applications et des plateformes de collaboration qui nourrissent la connaissance et l'échange.


Optimiser un tunnel d’achat

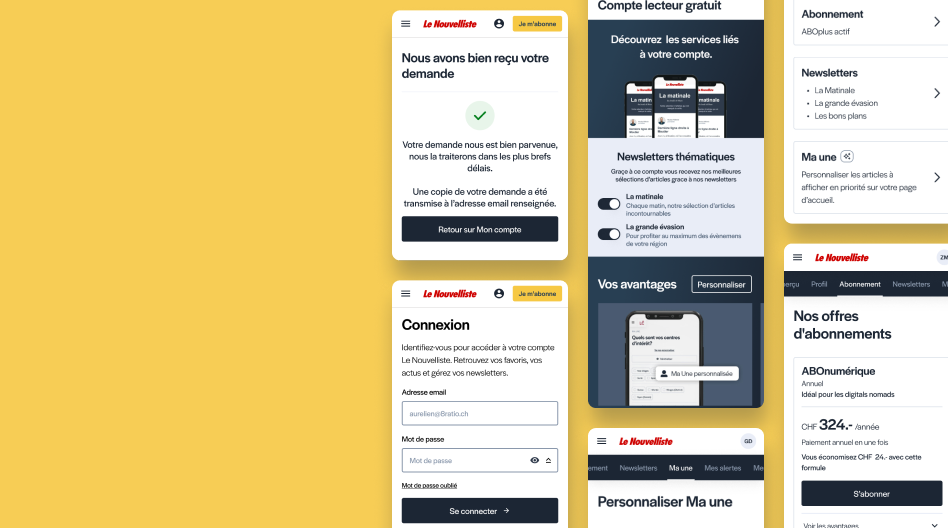
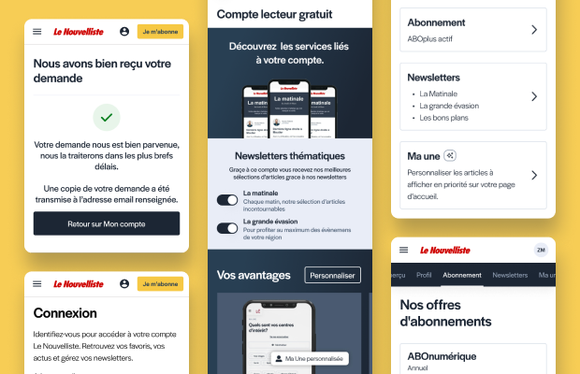
Pour les sites des journaux Le nouvelliste, Arcinfo et La Côte, notre mandat portait sur l’optimisation du tunnel d’achat, en visant à la rendre plus fluide et intuitive pour les utilisateurs. Et parce que le processus d’achat va souvent de paire avec l’espace client, nous avons également amélioré les fonctionnalités, la lecture et la gestion de celui-ci.


Expérimenter de nouvelles formes de monétisation

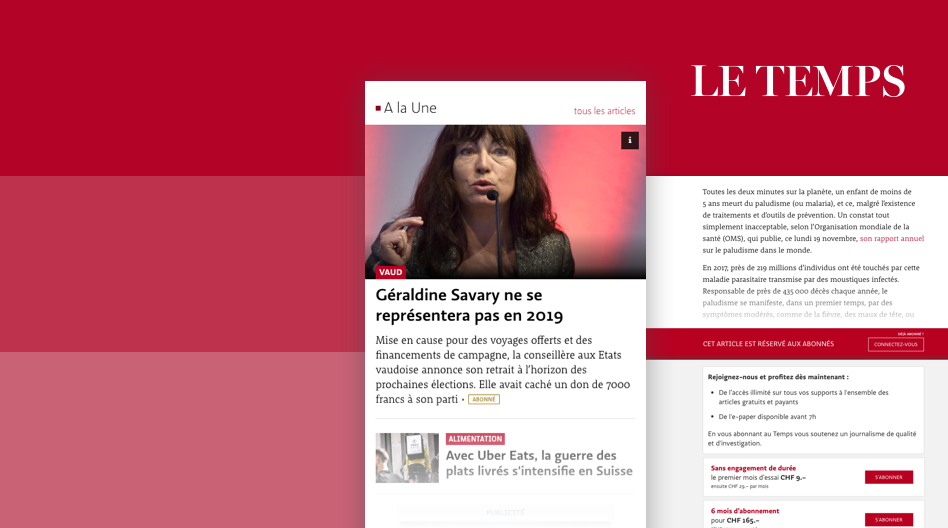
Dans le cadre de sa réflexion sur le futur de la presse en ligne, nous avons accompagné ce média de référence pour la valorisation du contenu réservé aux abonnés.


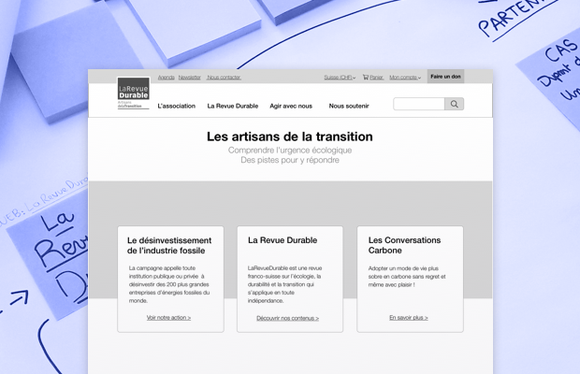
Un site unique pour une association multi-facettes

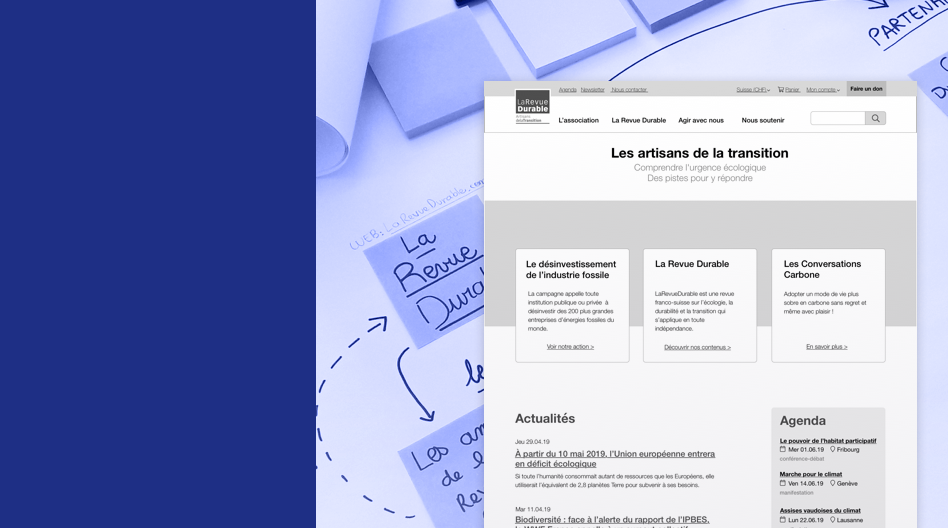
Les Artisans de la Transition est une association active dans l’écologie. Celle-ci possède plusieurs sites en lien avec ses multiples activités, dont l’édition de la revue franco-suisse LaRevueDurable. Nous avons accompagné l’association dans la stratégie et la création d’un site unique.


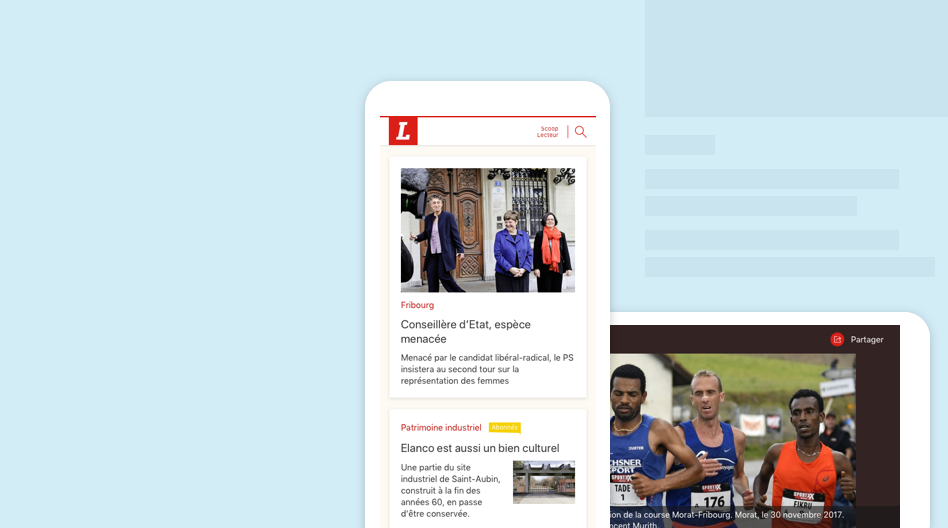
Repenser une application pour séduire son lectorat

Nous avons collaboré avec le quotidien fribourgeois pour la refonte de son application mobile. Un travail portant principalement sur le graphisme et l’ergonomie nous a permis d’augmenter le confort de lecture et proposer des actualités adaptées aux préférences de chaque abonné.


Orienter 300'000 visiteurs chaque jour

Nous avons aidé la Radio Télévision Suisse à concevoir une nouvelle architecture de l'information et un paradigme de navigation adapté à tous les types de supports.


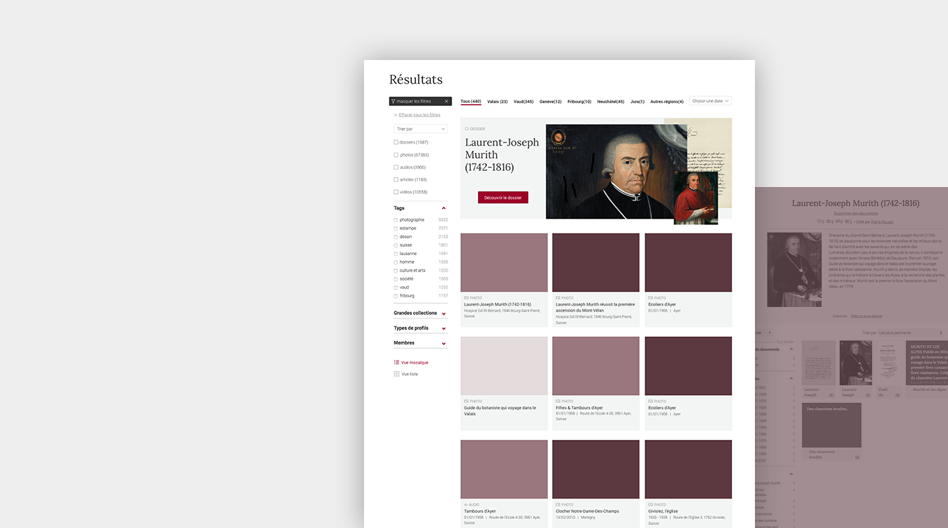
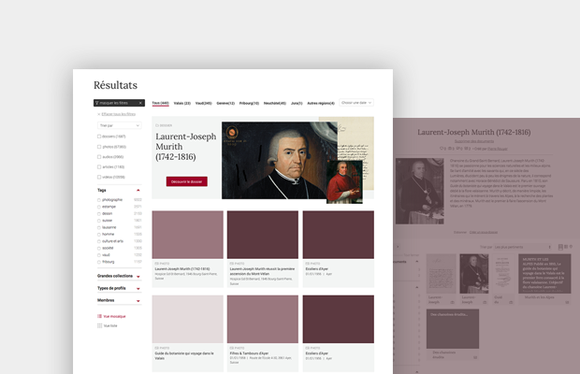
Transformer ses visiteurs en membres actifs

Audit et recommandations d'amélioration pour cette plateforme participative dédiée aux archives de Suisse romande.


Repenser les interactions d'une communauté

Refonte complète de Camptocamp.org, une plateforme communautaire pour faciliter le partage d'informations entre passionnés de montagne.


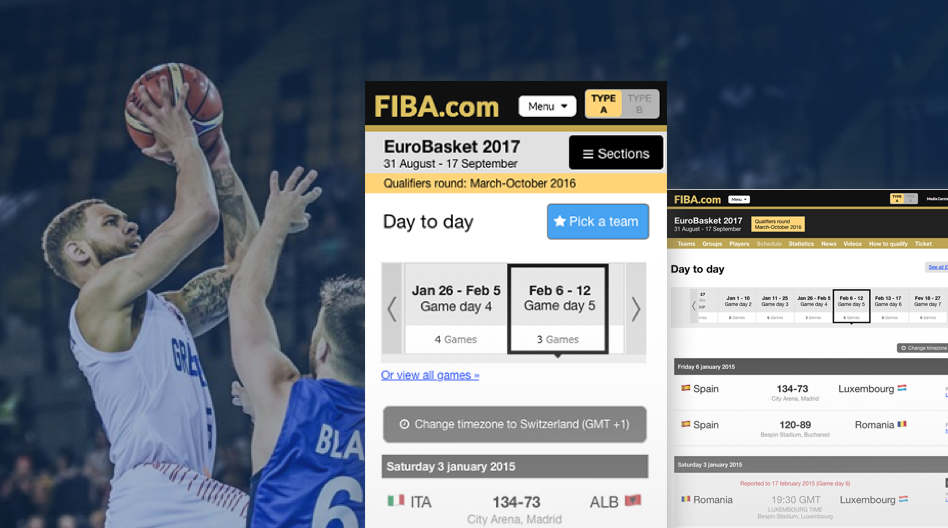
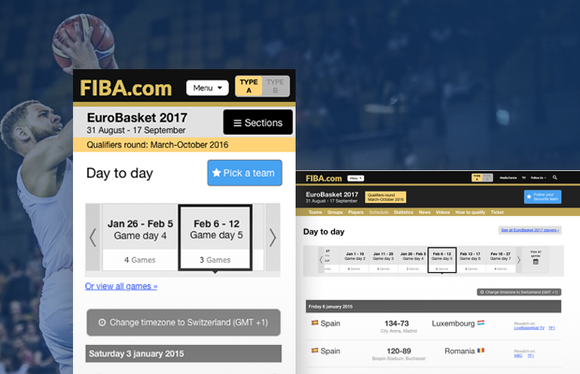
Simplifier l'expérience de millions de fans

Après la refonte globale de 2014-2015, nous avons aidé la FIBA à définir le système de qualifications à utiliser pour toutes les compétitions continentales comme l'Eurobasket.


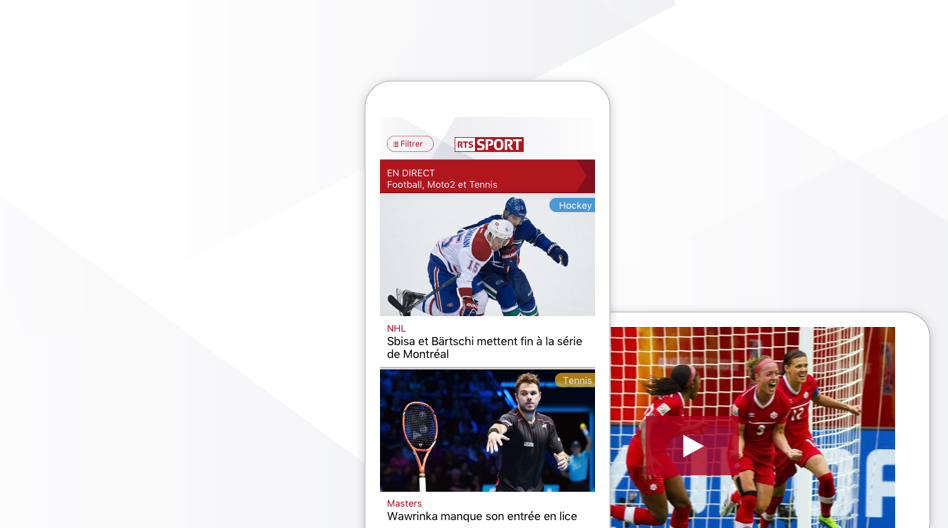
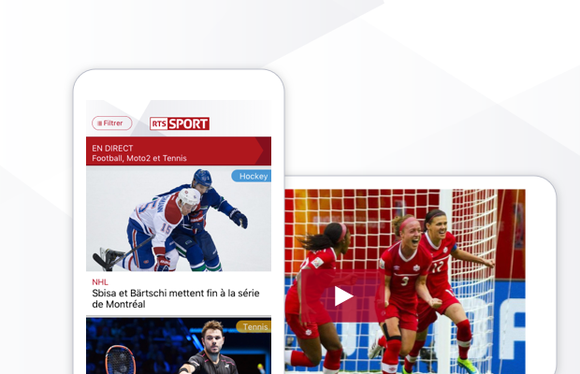
Un accès simple et direct à toute l'actualité sportive

Refonte complète de l'application sport de la Radio Télévision Suisse.


Prioriser des fonctionnalités en observant ses utilisateurs

Tests utilisateurs à Genève et Zürich afin d'améliorer les applications mobiles PlayRTS et PlaySRF.


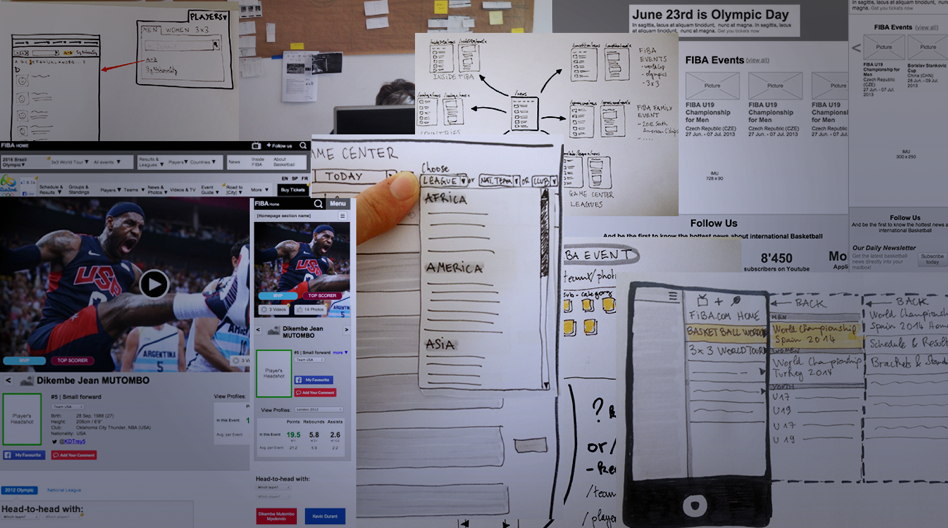
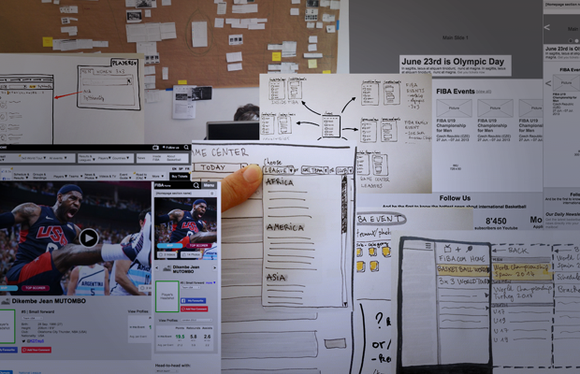
Un nouveau départ digital pour la FIBA

Définition de la stratégie mobile first, étude des besoins utilisateurs, architecture de l'information et wireframes afin de réunir sous le même toit les nombreuses compétitions organisées par la fédération internationale de basket.


Un graphisme frais pour les coulisses du 19:30

Graphisme de la page qui permettait de suivre l'activité Twitter des acteurs du journal de 19h30 de la RTS.


Organiser les archives du plus grand media de Suisse

Redéfinition de la sitemap et des catégories pour le classement des 10'000+ clips vidéos des Archives de la RTS. Ce travail s'est basé principalement sur l'analyse des statistiques et des mots-clés recherchés ainsi que sur un tri des cartes.


Une app de news plus engageante

Refonte de l’application mobile pour valoriser la richesse du contenu produit par la rédaction de RTS info.


Contribuer à l'innovation chez un leader mondial de la technologie

Création de deux intranets et participation à divers projets d'innovation liés à la télévision digitale et aux médias sociaux.


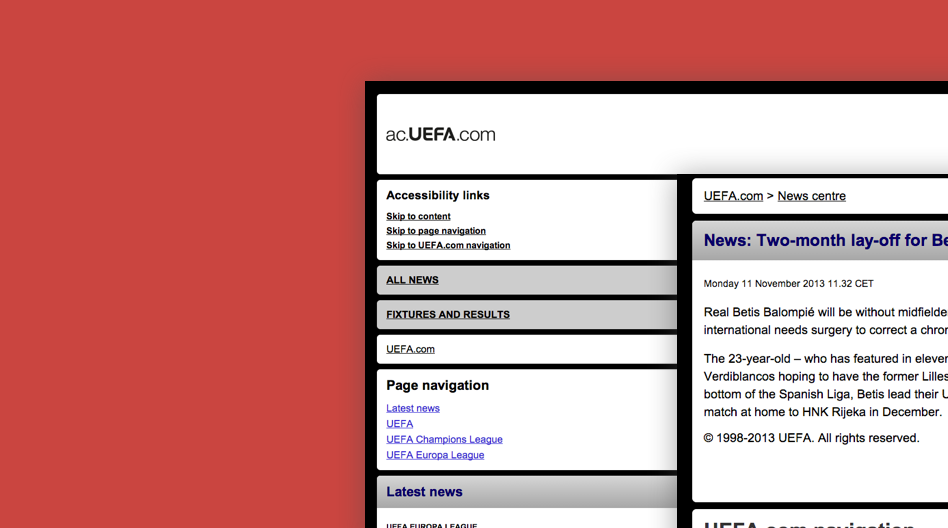
Rendre UEFA.com accessible à tous

Création d’une version accessible pour les visiteurs aveugles et malvoyants du site de l'union des associations européennes de football.
