Plus de 850 projets en 15 ans
Créer un site unique pour une institution aux multiples facettes est l’un des grands défis dans le domaine de la formation. Grâce à notre expertise en ergonomie et en architecture de l’information, nous aidons les écoles et lieux de formation à répondre aux besoins de leurs différents publics.


Une approche incrémentale gagnante

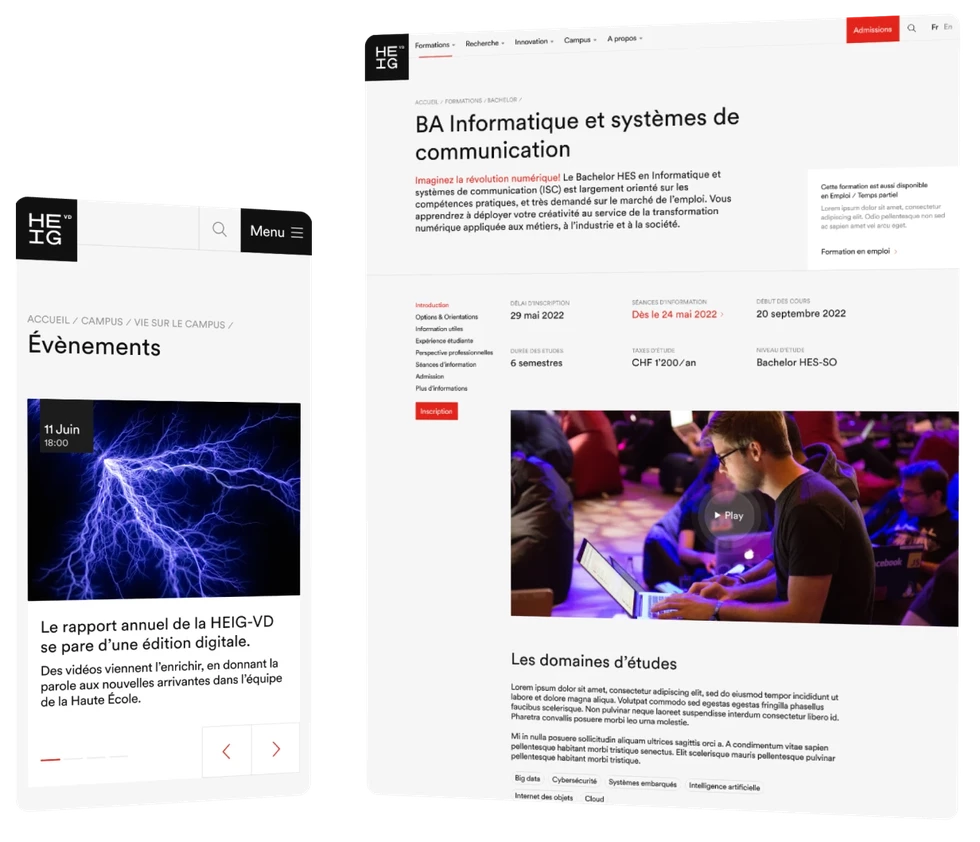
Acteur majeur de la HES-SO avec plus de 2’000 étudiants en ingénierie et économie, la haute école nous a confié la refonte complète de son site web. Grâce à une stratégie incrémentale, nous avons rapidement lancé une première version du site, suivie de mises à jour ciblées sur les domaines de formation et les services internes. Cette méthode a efficacement répondu aux attentes des nombreuses parties prenantes du projet.


Une école orientée vers ses futurs étudiants

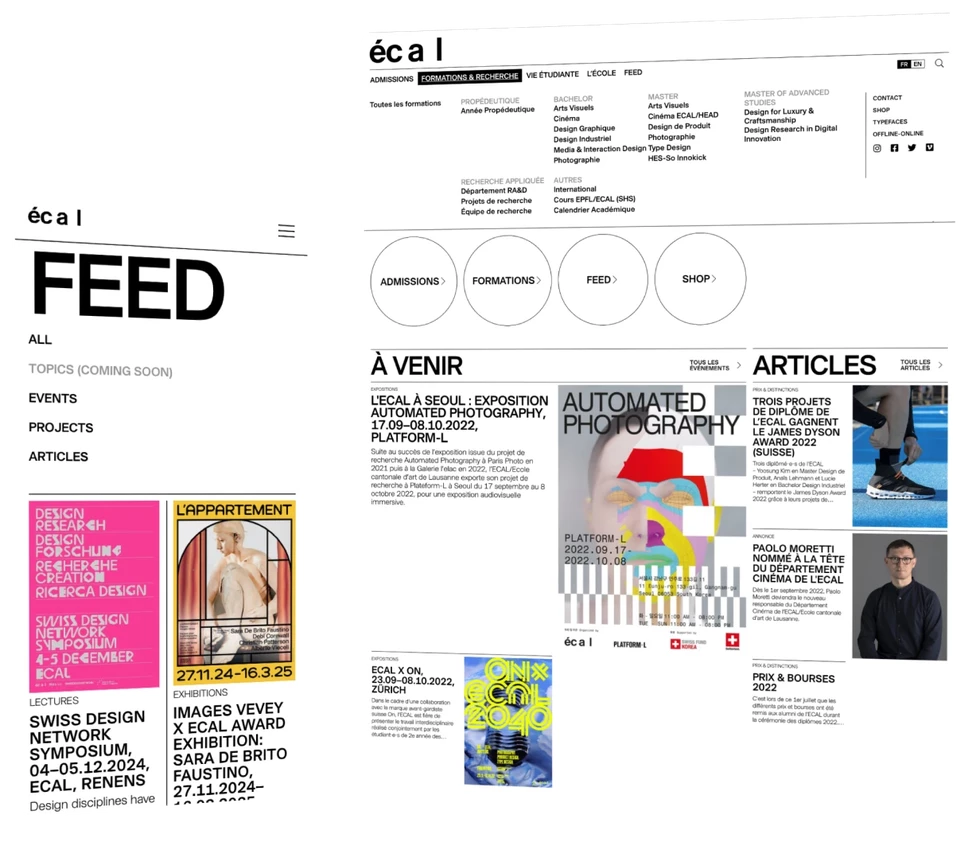
Comment exprimer digitalement une identité tout en restant attentifs à l’ergonomie ? Nous avons retravaillé l’architecture de l’information et analysé les statistiques d’utilisation de l’ancien site de l’ECAL pour lui donner un souffle nouveau. Nous avons ensuite créé avec un designer de l’ECAL des wireframes et veillé à ce que le nouveau site soit ergonomique et accessible.


Renouveler sa présence digitale

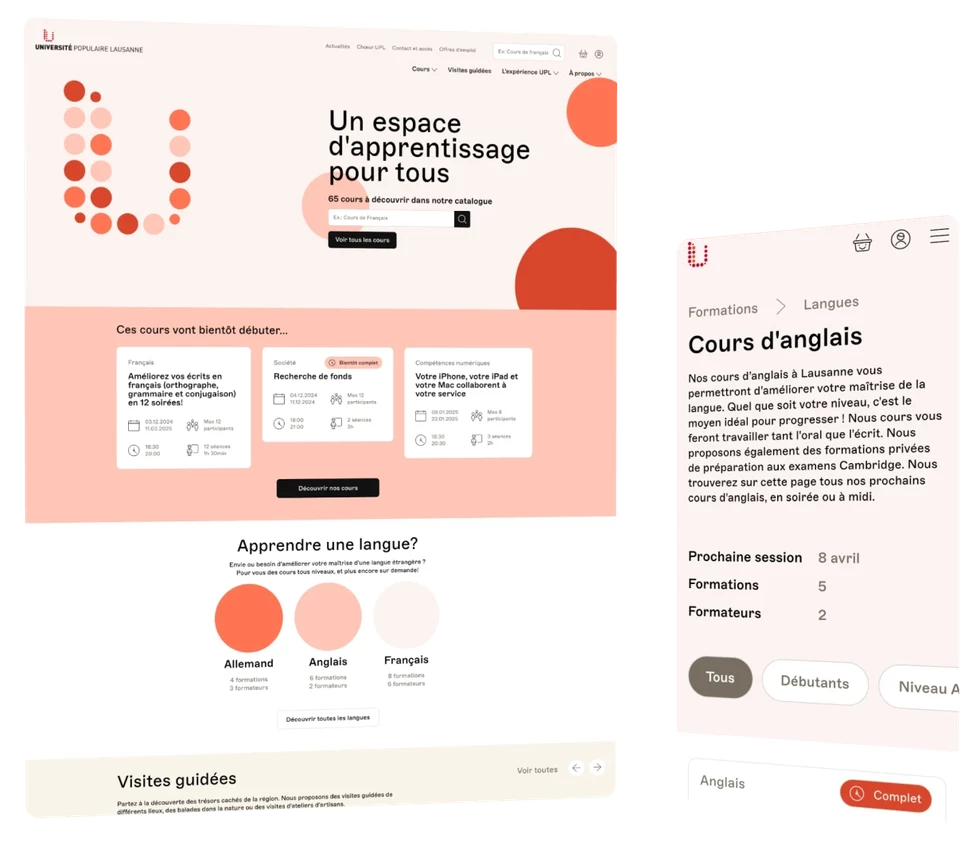
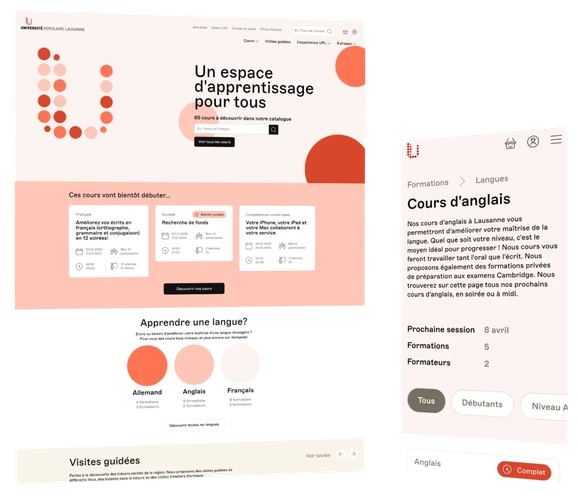
L'Université Populaire de Lausanne est une institution locale qui propose un large éventail de cours de qualité à toutes sortes d'apprenants. Comment présenter une offre aussi vaste à de nouveaux publics sans dérouter les aficionados ? En collaboration avec le personnel de l'Université Populaire, nous avons remanié et réorganisé le site web de l'institution mais aussi tout son outil d'administration.


Séduire les étudiants de demain

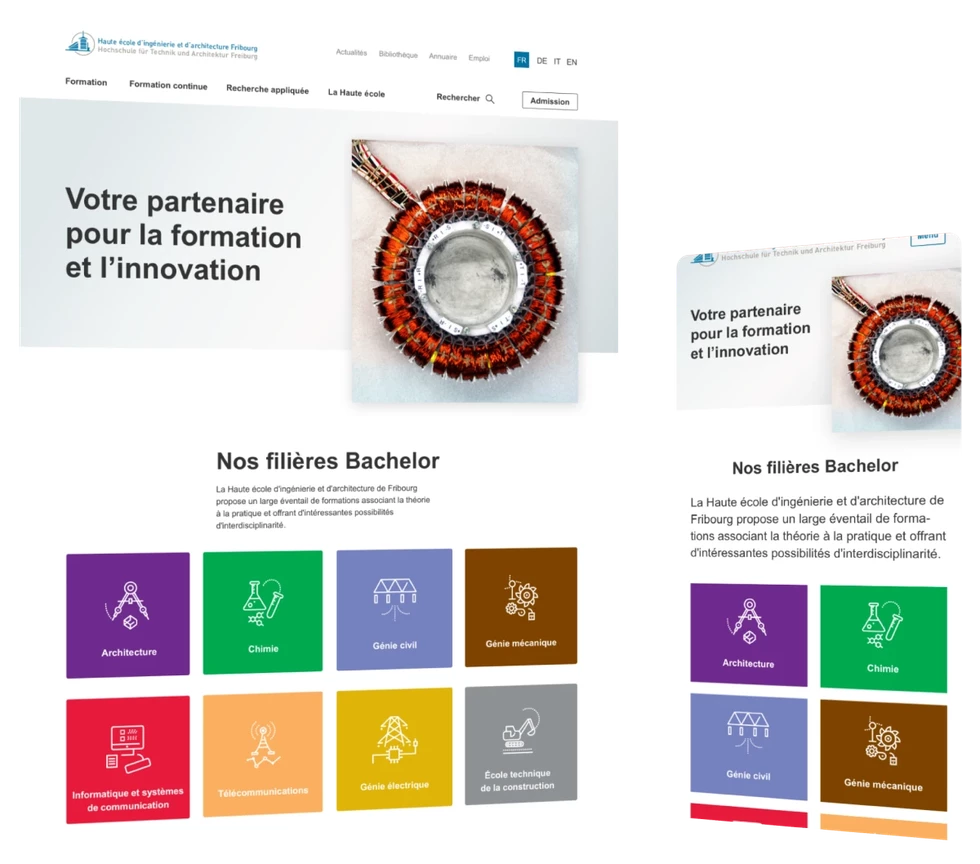
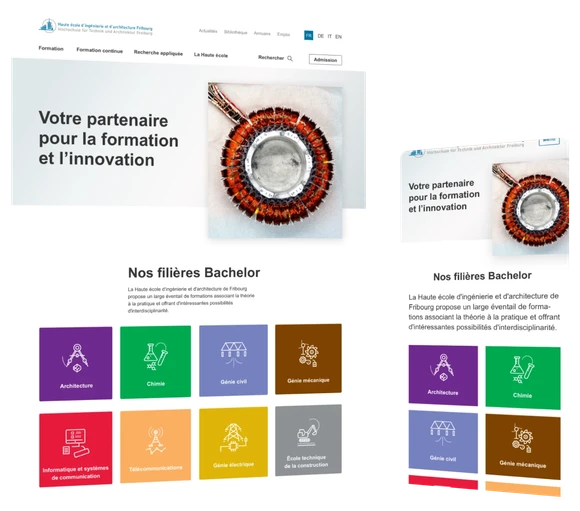
Nous avons accompagné la Haute école d’ingénierie et d’architecture de Fribourg dans la modernisation de son site pour être aligné sur les nouvelles habitudes des visiteurs.


Compléter le marketing avec l'expérience utilisateur

En collaboration avec l'équipe de marketing digital nous avons mis en place un nouveau modèle de présentation pour les 22 programmes de l'école.


Aider des milliers de personnes dans leur choix de carrière

Audit et recommandations d'amélioration pour le portail officiel suisse d’information de l’orientation professionnelle, universitaire et de carrière.


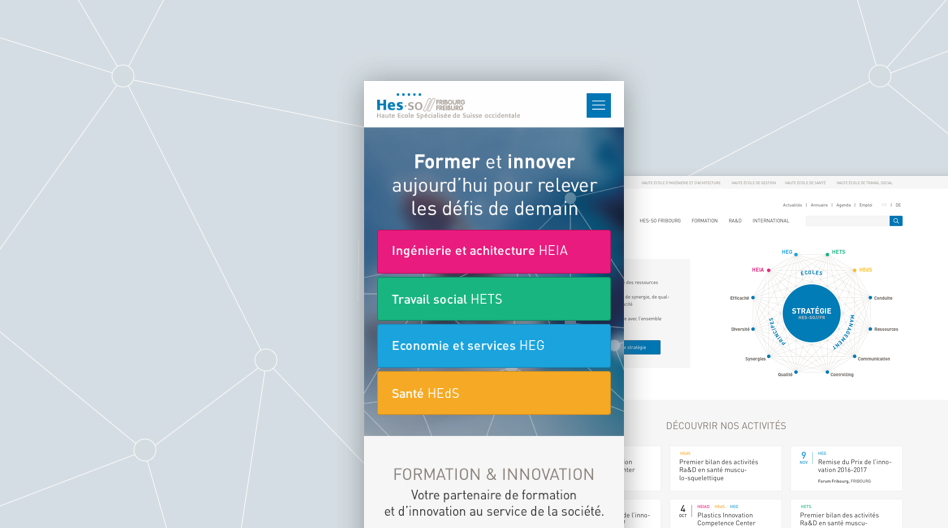
Une offre claire pour choisir sa voie dans une haute école

Refonte complète du site de l'Haute école spécialisée de Suisse occidentale de Fribourg.


Moderniser une application historique

Refonte de Distrilog, la plateforme de gestion et de distribution des licences logicielles de l'EPFL.


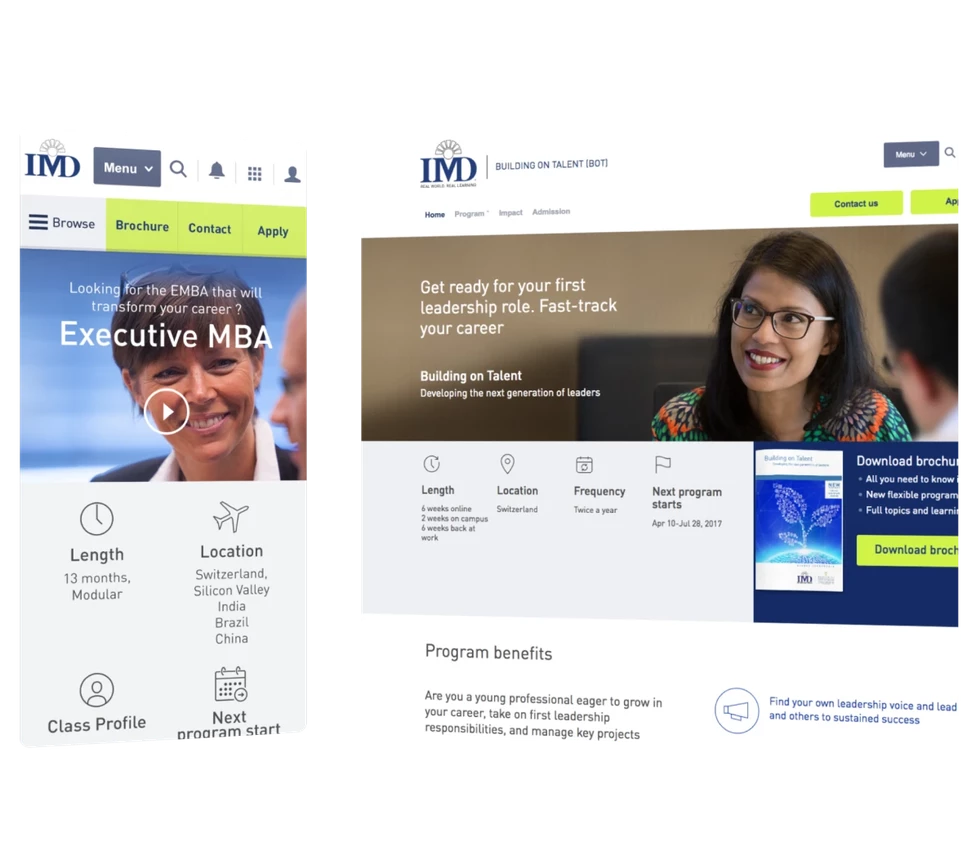
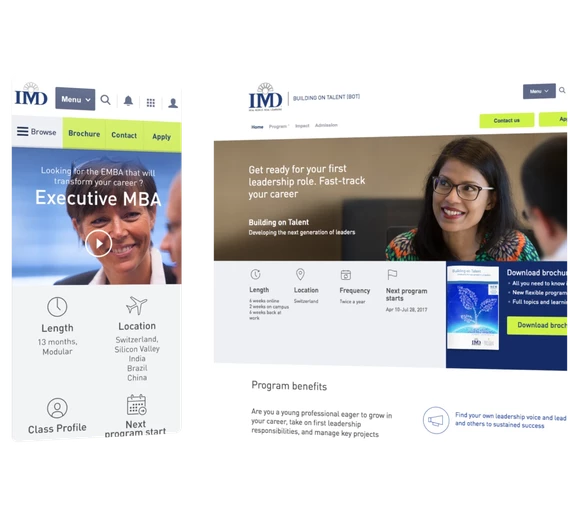
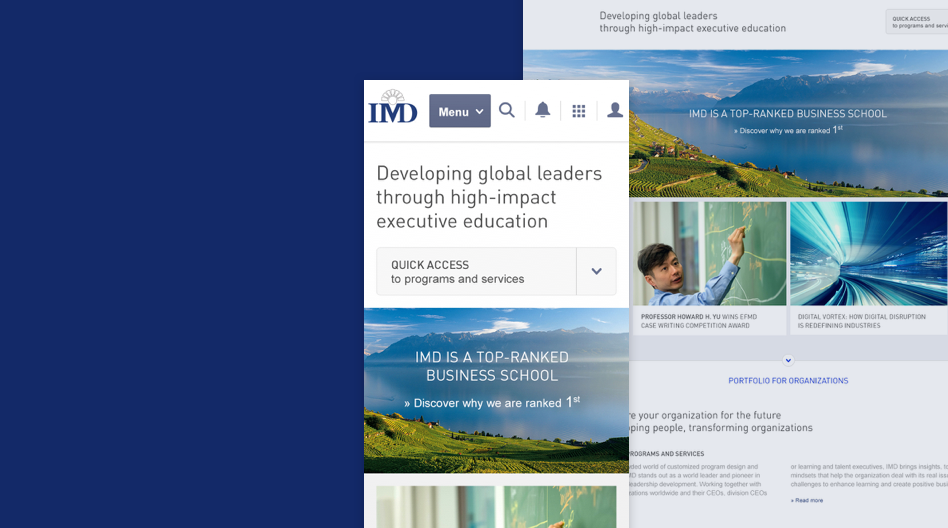
Gérer la complexité de la homepage d'une école de business

Conception et réalisation graphique de la homepage de l'IMD Business School lancée en 2015 en étroite collaboration avec son équipe web marketing.


Former les UX designers de demain

Nous avons été mandaté par le SAWI (centre suisse d'enseignement du marketing, de la publicité, de la communication et de la vente) et l'école CREA (Création, Marketing & Communication, Digital) pour enseigner les bases des méthodologies UX.


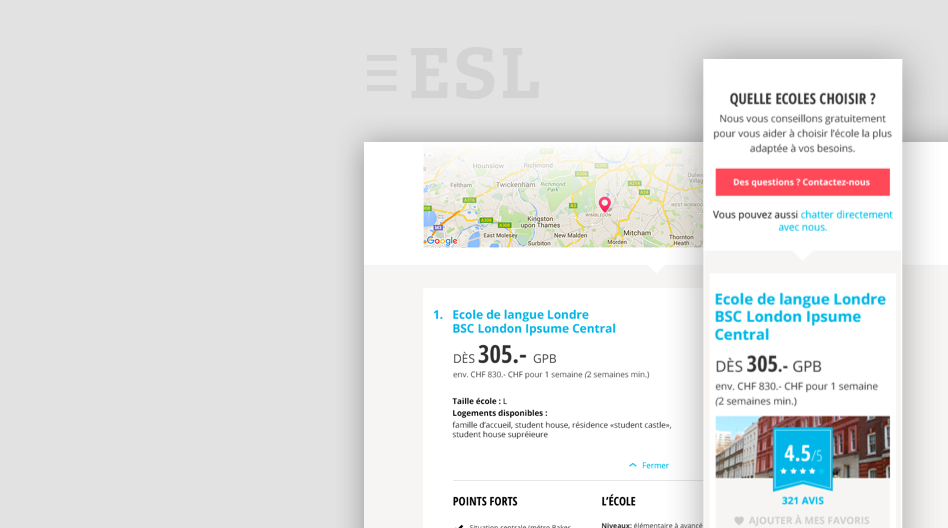
Les comportements des utilisateurs comme moteur de l'amélioration continue

Nous avons travaillé pendant plusieurs mois avec l'équipe de l'ESL pour prioriser les améliorations et proposer des solutions pragmatiques aux problèmes identifiés grâce à la recherche utilisateurs.


Introduire le digital dans l'enseignement traditionnel des Arts Visuels

Cours et atelier de sensibilisation au design pour les écrans et introduction aux méthodologies UX.


Valider l'interface d'un intranet avec ses utilisateurs

Tests utilisateurs et améliorations ergonomiques sur le nouvel intranet de l'école d'études sociales et pédagogiques de Lausanne.


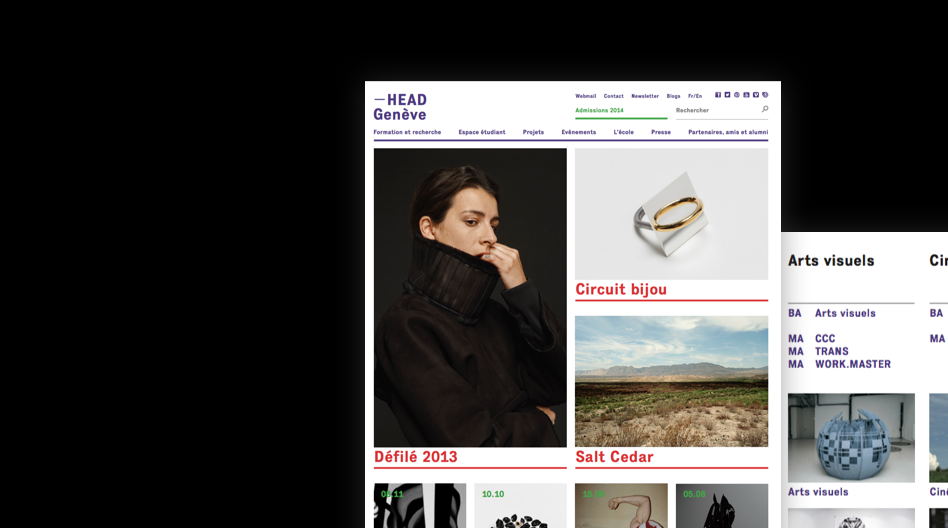
Un site qui reflète la diversité d'une école d'art

Refonte du site de la Haute école d’art et de design de Genève, une des principales écoles d’art d’Europe.
