Plus de 850 projets en 15 ans
Nous aidons les start-ups et les entreprises à transformer leurs idées en interfaces intuitives et pragmatique.


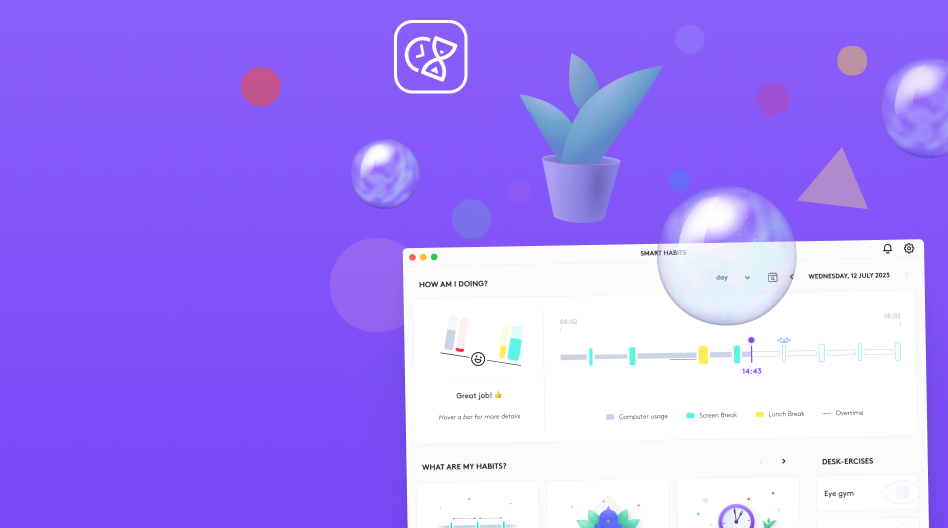
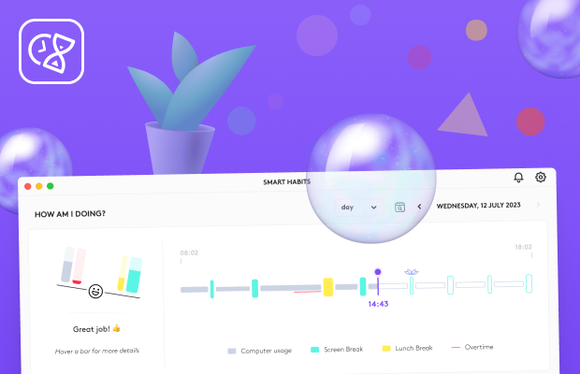
Améliorer son bien-être au travail

SmartHabits est une application qui incite l'utilisateur à prendre des petites pauses en lui suggérant, par exemple, une courte méditation ou des exercices oculaires. Pour ce projet, nous avons mené deux sprints pour aider l’équipe de travail composée de brillant·e·s ingénieur·e·s et designers à définir l’UX et l’UI de l’application.


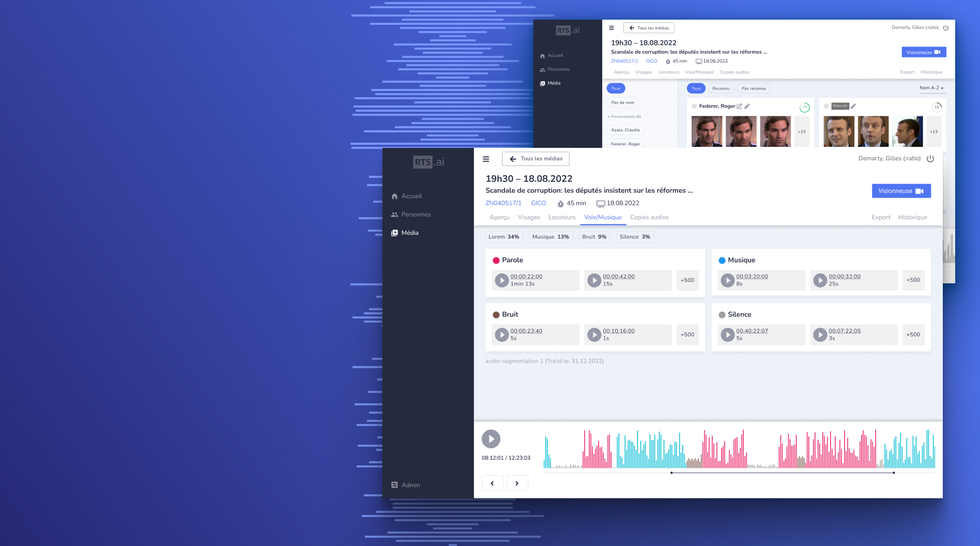
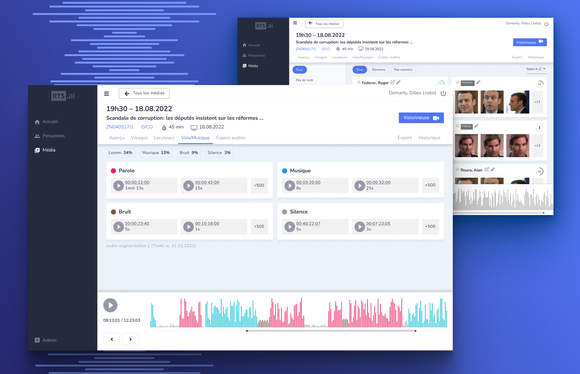
Visualiser la voix

Nous avons accompagnés la RTS dans l’amélioration de leur interface qui utilise l’intelligence artificielle pour reconnaitre les voix et les visages des personnes célèbres. Sur la base des enseignements des interviews avec les utilisateurs, nous avons conçu, avec l’équipe de développement interne, et graduellement implémenté des nouvelles fonctionnalités pour visualiser les voix et travailler avec.


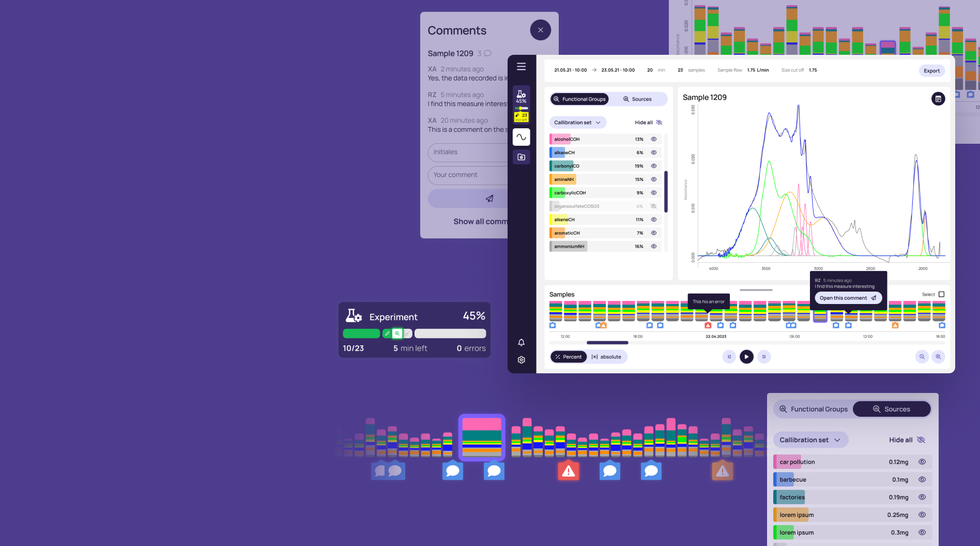
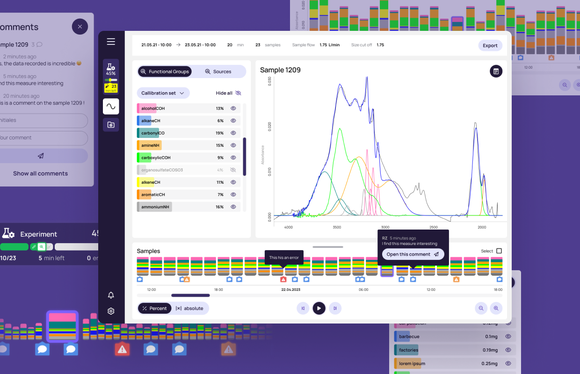
Une révolution dans la détection des particules dans l’air

Cette start-up, fondée par un chercheur de l'EPFL et un entrepreneur, a créé une machine qui permet de détecter de manière précise la source des particules dans l’air, en différenciant par exemple si ces dernières proviennent d’un feu de forêt ou d’un simple barbecue. Pour eux, nous avons élaboré des concepts d’interactions homme-machine, conçu les écrans et un prototype, et créé la base d’une identité visuelle afin de leur permettre de communiquer sur le projet de manière plus professionnelle.


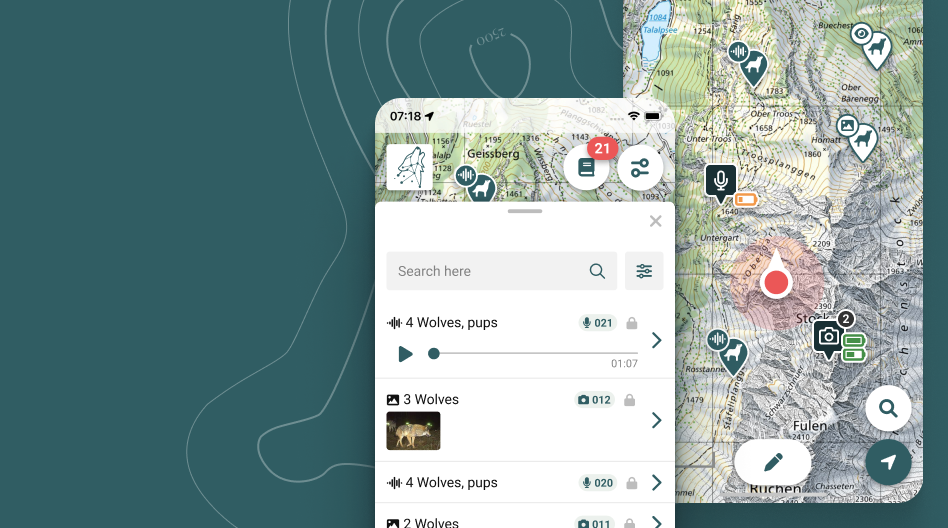
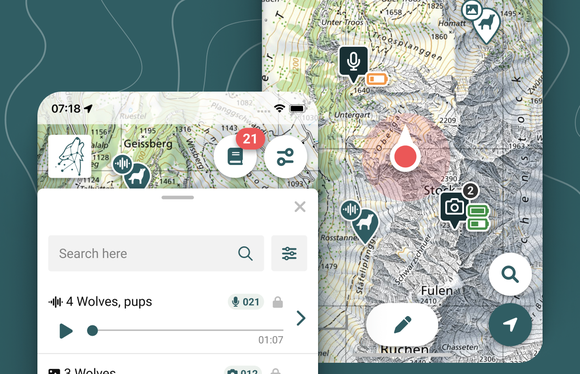
En contact avec la nature

Grâce à sa technologie de surveillance acoustique de la faune, la startup aide les gardes forestiers et les biologistes à rester en contact avec la nature en temps réél. Notre défi était de transformer un prototype basse fidélité en un prototype haute fidélité propre et intuitif sur lequel ils puissent construire leur plateforme.


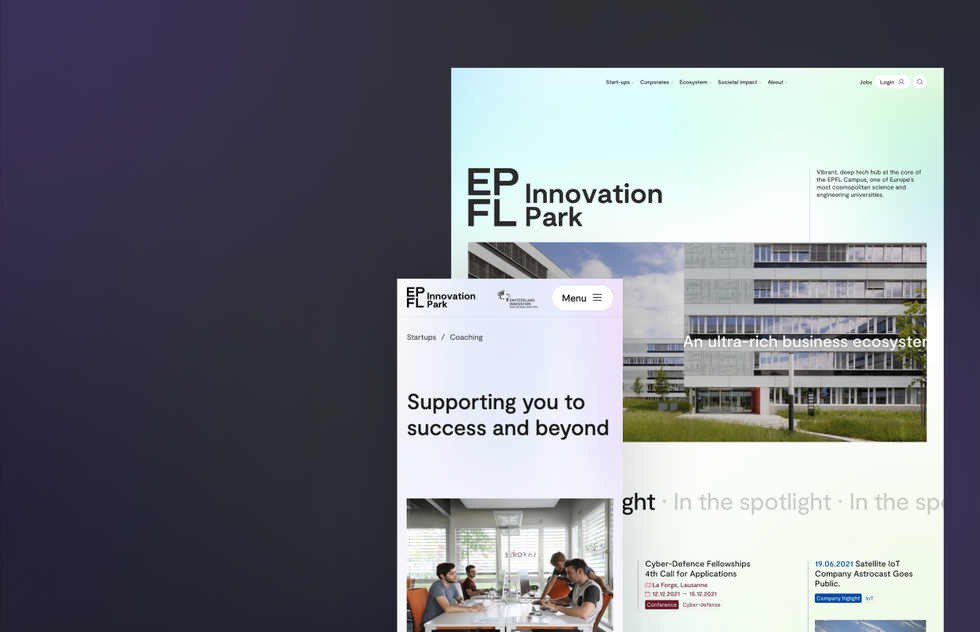
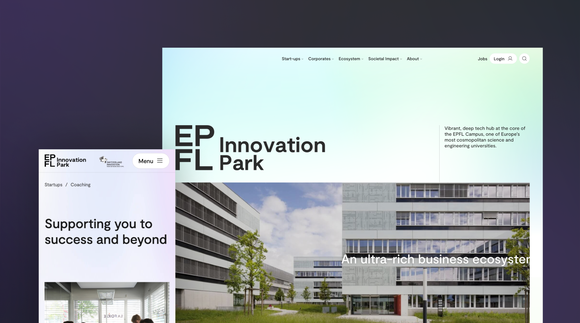
Mettre en avant l'innovation

Pour permettre au site EPFL Innovation Park d'être à la hauteur des innovations qu'il favorise, nous avons réorganisé sa navigation et créé une nouvelle identité graphique.


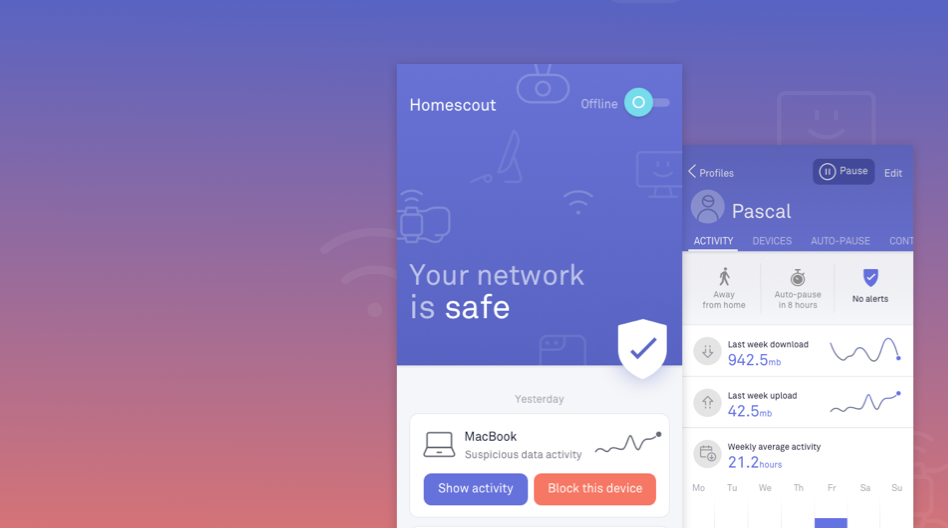
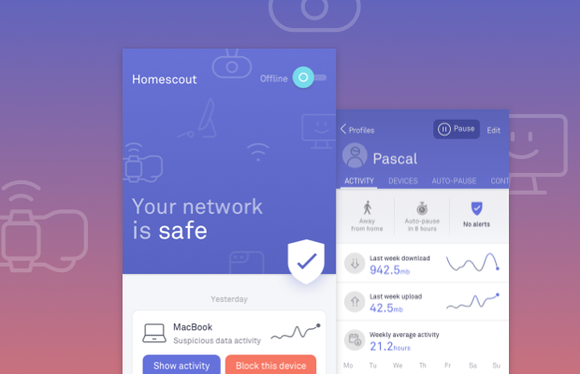
Protéger votre monde numérique

Nous avons travaillé avec NAGRA pour créer l'application initiale de leur nouveau service, NAGRA Scout. Elle permet aux membres de la famille de comprendre les menaces et de maintenir un environnement sûr sans avoir besoin de connaissances techniques.


Prendre part à l'évolution de la souris MX Anywhere

Durant deux sprints, nous avons pu prototyper et tester des concepts novateurs qui touchaient à la fois aux interactions physiques et applicatives de l'un des produits phares de Logitech.


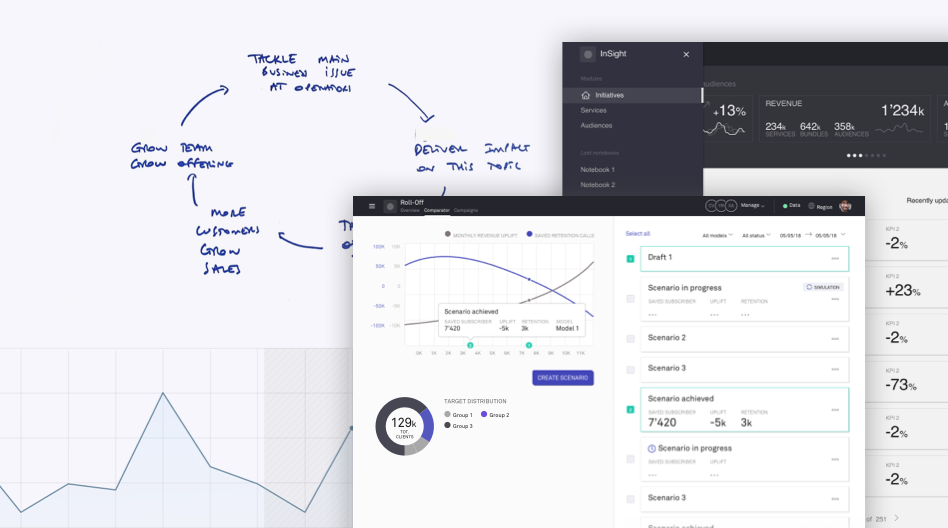
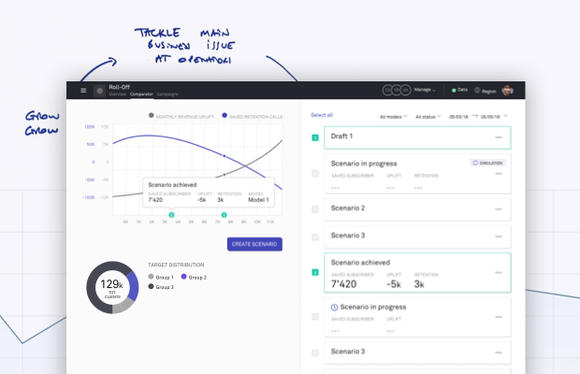
IA & Big Data au service des opérateurs

Insight est une plateforme qui permet aux clients de NAGRA, les opérateurs télécom ainsi que les plateformes de distribution de contenu video, d’améliorer leurs performances et de piloter leur business. Nous avons travaillé avec les product managers, data scientists et ingénieurs pour concevoir les interfaces, jusqu'au UI final.


Des interfaces pour la santé digitale en Suisse

Nous avons collaboré durant une année avec l'Ofac (coopérative professionnelle des pharmaciens suisses) afin d'imaginer et de définir les interfaces de la future plateforme-santé digitale "Abilis" à destination des professionnels et du grand public.


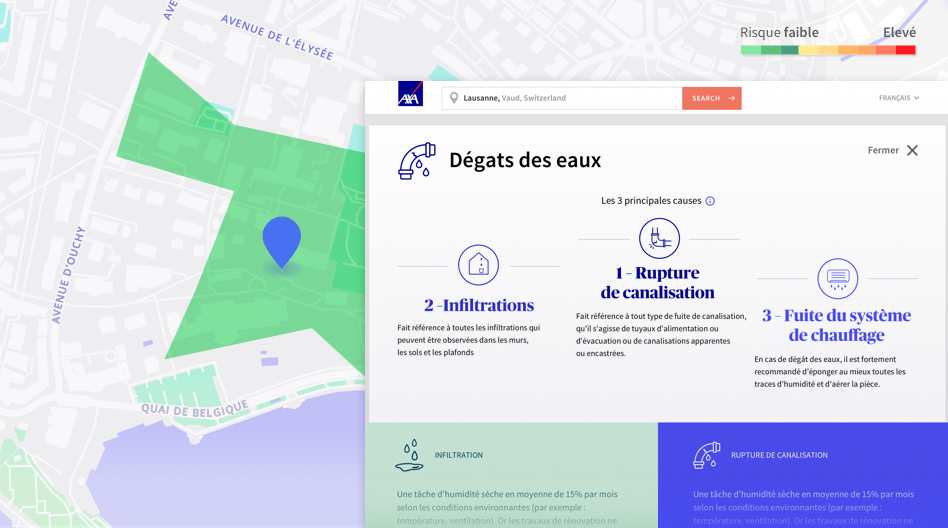
Accélérer un projet de Recherche & Développement

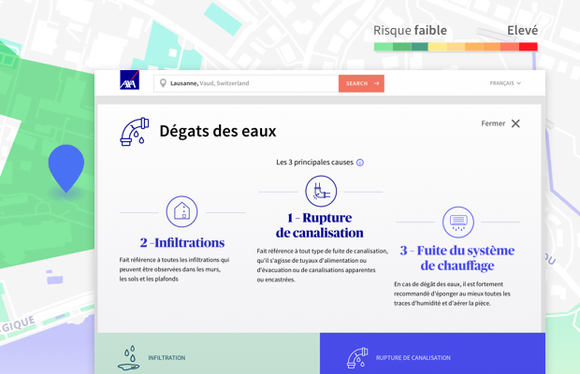
Collaboration avec AXA Advanced Engineering Lab pour la conception d'une plateforme pour le partage de données avec le public. La plateforme permettait aux utilisateurs de comprendre et prévenir les dégâts d’eau et les cambriolages.


Concrétiser l'idée de produit d'une startup

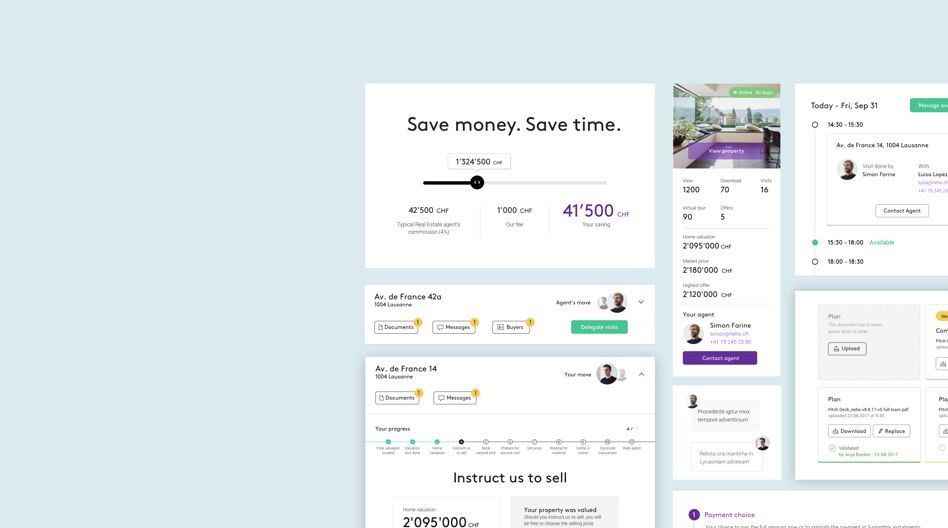
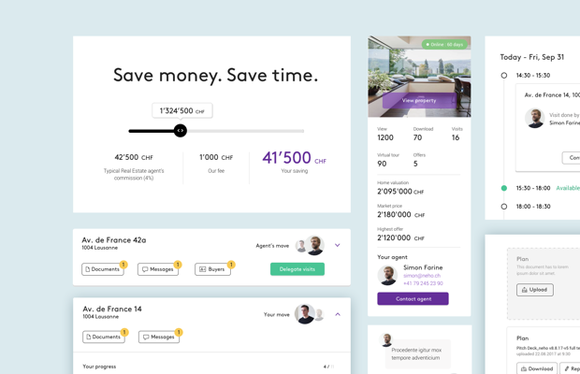
Conception d'une nouvelle plateforme qui simplifie la vente d'un bien immobilier. Une étroite collaboration avec les fondateurs pour digitaliser un processus complexe.


Des interfaces pour une technologie de pointe

Stratégie et design des interfaces digitales de l'appareil de diagnostic de tumeurs développé par Lunaphore.


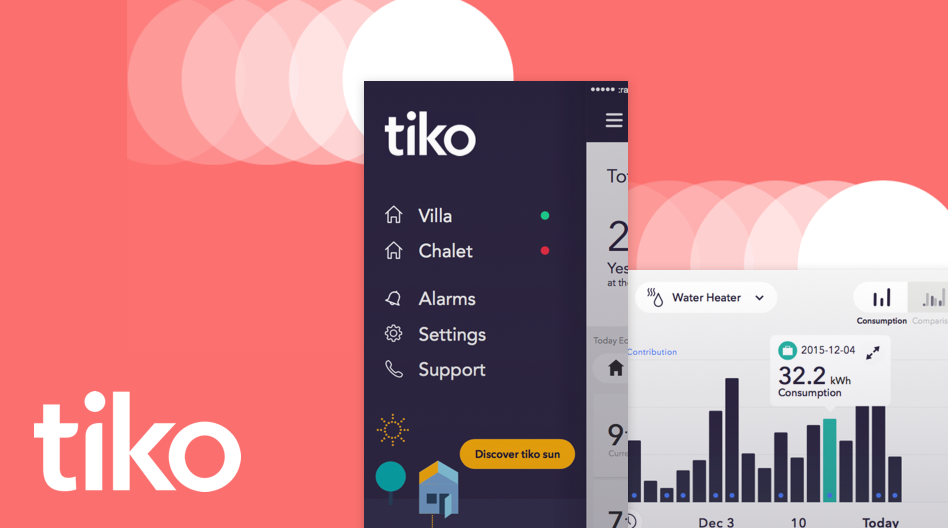
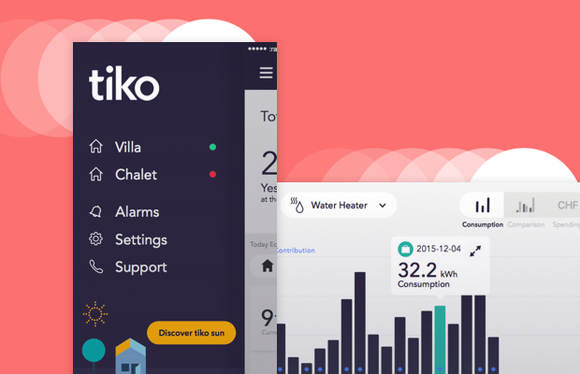
Repenser une application de A à Z

Refonte de l'application mobile développée par Swisscom Energy Solution. Cette application permet de régler son chauffage à distance et d’économiser de l’énergie.


Des prototypes pour innover pas à pas

Travail sur l'ergonomie et le graphisme d'un outil interne (projet confidentiel).


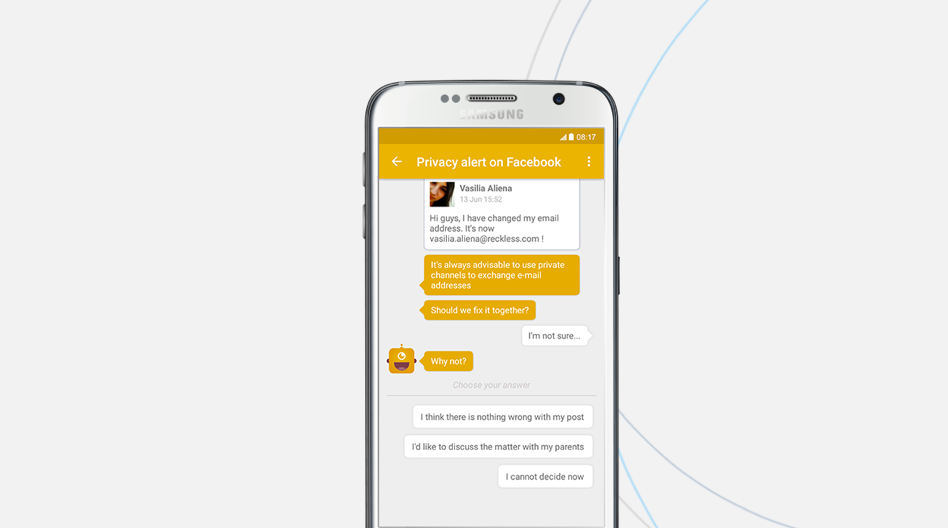
Être en confiance avec une application qui gère des données sensibles

Amélioration du flux de première utilisation (onboarding) de l'application d'une startup de protection de la vie privée.


Contribuer à l'innovation chez un leader mondial de la technologie

Création de deux intranets et participation à divers projets d'innovation liés à la télévision digitale et aux médias sociaux.


Concrétiser la vision d'une startup

En 2011 nous avons aidé la startup, aujourd'hui leader mondial de la médecine "data-driven", à créer sa première interface de stockage sécurisé de données génétiques brutes.
