Plus de 850 projets en 15 ans
Les outils numériques deviennent fondamentaux pour tout contact avec les services d'assistance. Nous aidons les institutions actives dans le domaine de la santé et les ONG à répondre aux divers besoins auxquels elles sont confrontées, en crééant ou en repensant leurs outils pour les rendre accessibles à tous.


Des interfaces pour la santé digitale en Suisse

Nous avons collaboré durant une année avec l'Ofac (coopérative professionnelle des pharmaciens suisses) afin d'imaginer et de définir les interfaces de la future plateforme-santé digitale "Abilis" à destination des professionnels et du grand public.


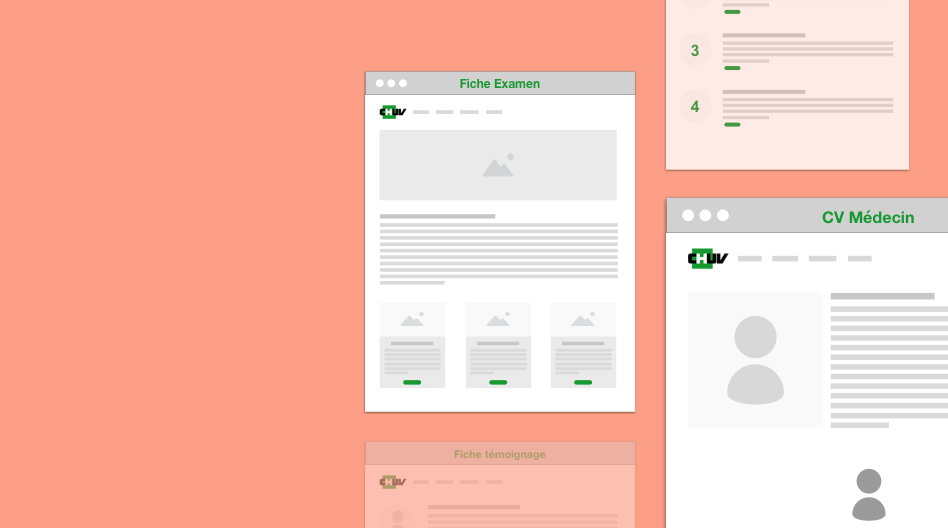
Réinventer le site web du CHUV

Nous avons aidé l'équipe de communication du CHUV à définir et à prototyper une nouvelle vision pour son site web – une approche complètement nouvelle pour atteindre l'information, orientée patient et brisant les silos de l'organisation.


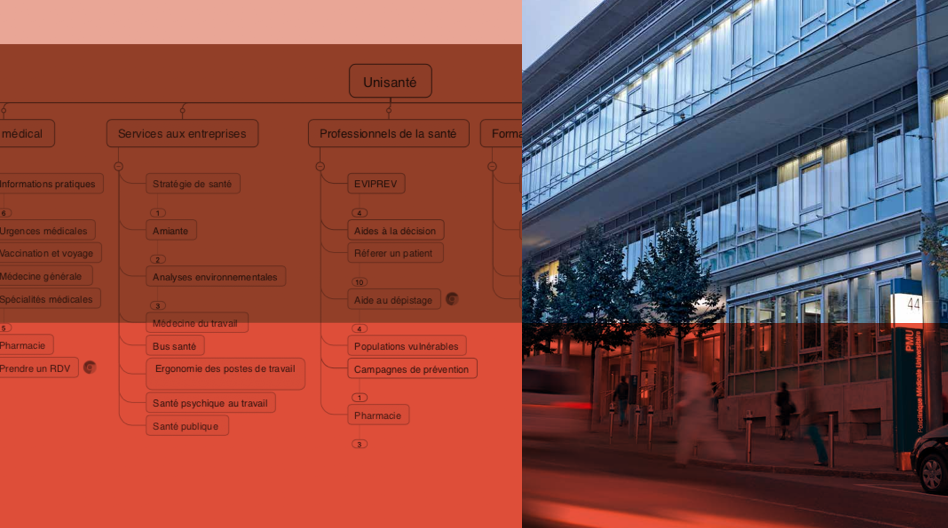
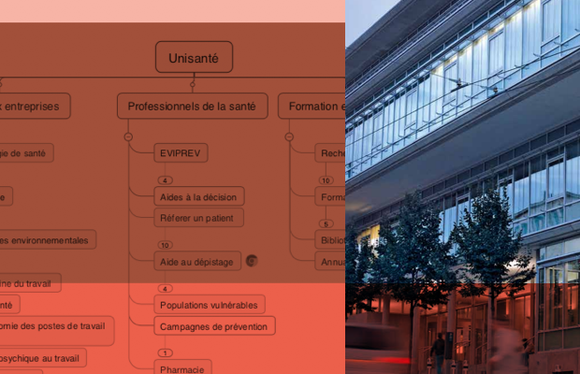
Une information accessible pour le nouveau centre de santé romand

Unisanté est né de la fusion de 5 entités romandes du domaine de la santé publique. Nous avons eu pour mission de délivrer en quelques semaines une sitemap qui réponde aux besoins des clients et aux objectifs du centre qui regroupe 800 collaborateurs.


Un intranet pour tous

Les EPI à Genève ont pour mission l'intégration sociale et professionnelle des personnes en situation de handicap ou en difficulté d'insertion. Un des défis du projet était de créer un intranet pratique et facile à utiliser, tant pour les collaborateurs des EPI que pour les résidents et usagers.


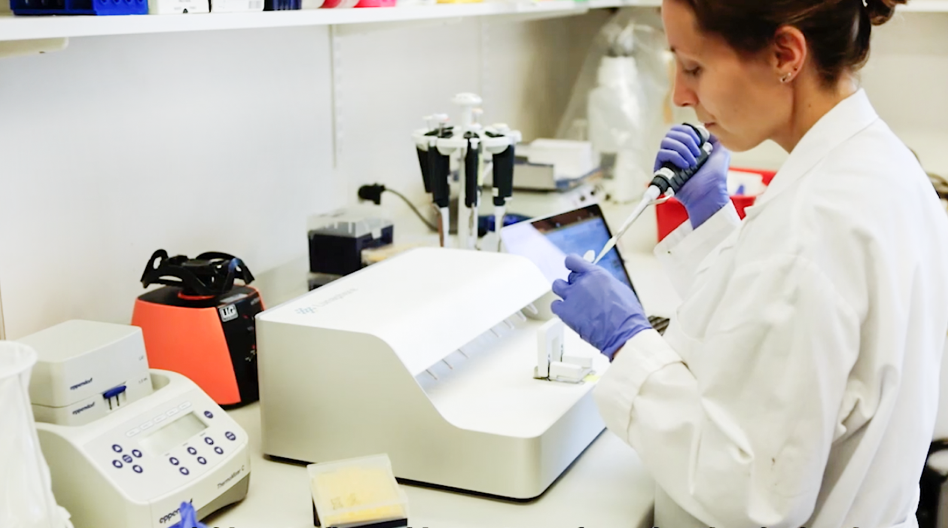
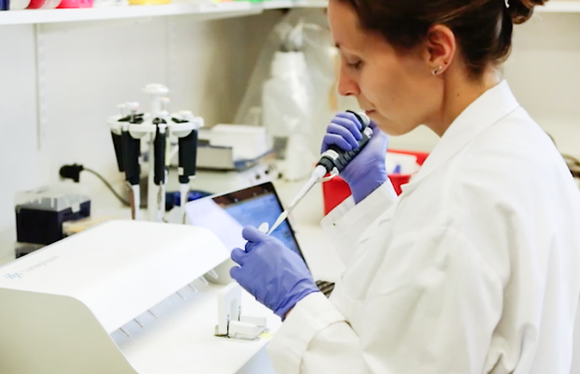
Des interfaces pour une technologie de pointe

Stratégie et design des interfaces digitales de l'appareil de diagnostic de tumeurs développé par Lunaphore.


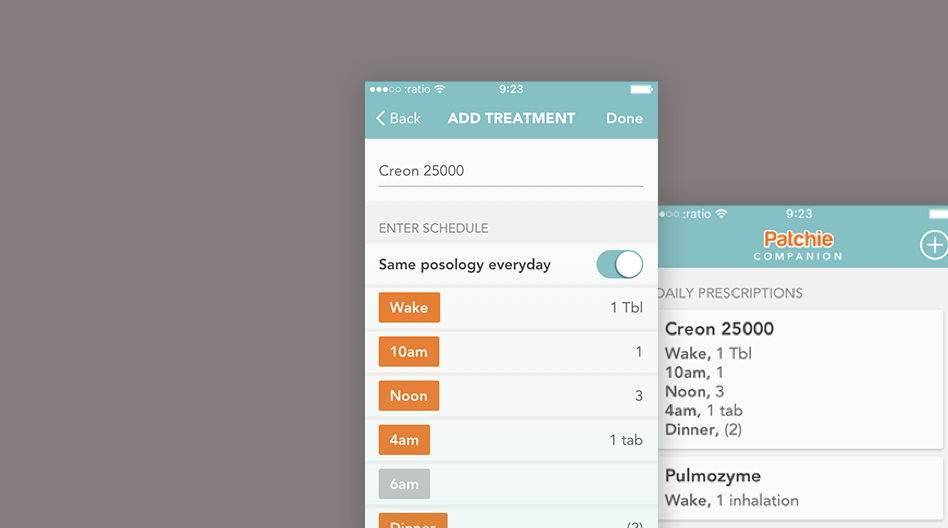
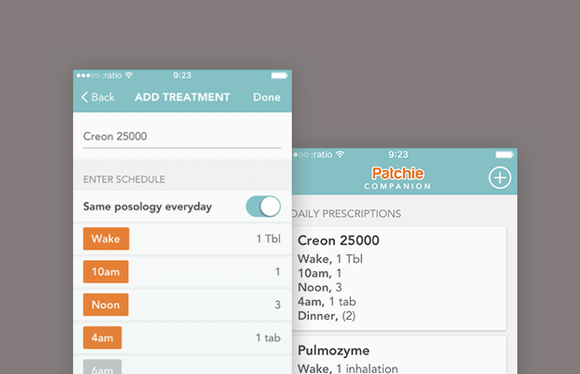
Aider les patients atteints de mucovicidose

Conception d'une application compagnon pour un jeu destiné aux enfants atteints de mucoviscidose.


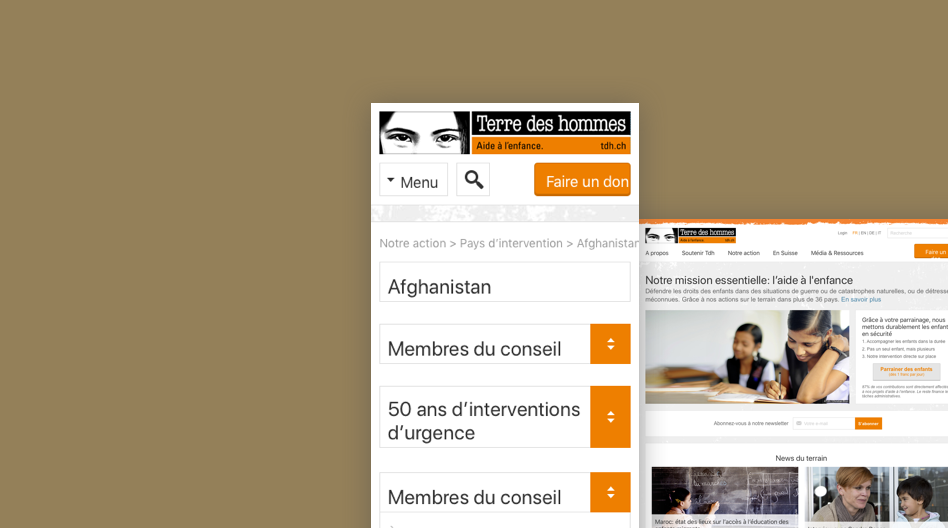
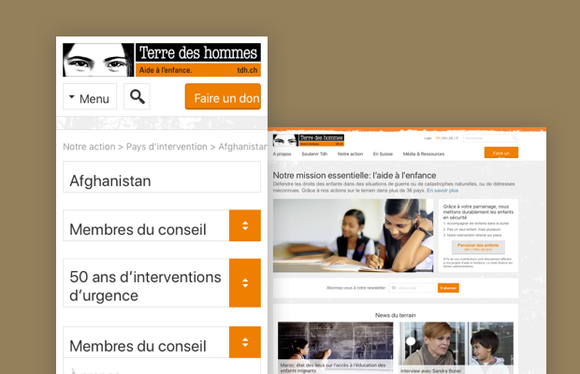
Rendre son site mobile

Refonte responsive du site de Terre des Hommes, la plus grande organisation non gouvernementale (ONG) d’aide à l’enfance de Suisse.


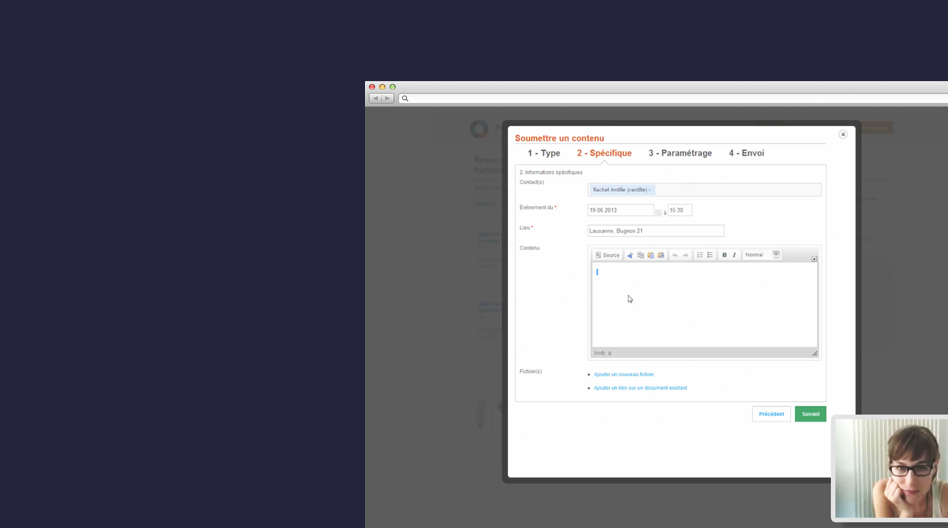
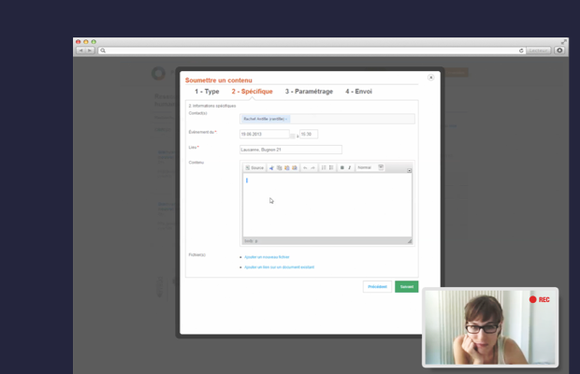
Faciliter le travail quotidien des éditeurs de contenus

Tests utilisateurs de l'interface de création de contenus pour le nouvel intranet du CHUV.


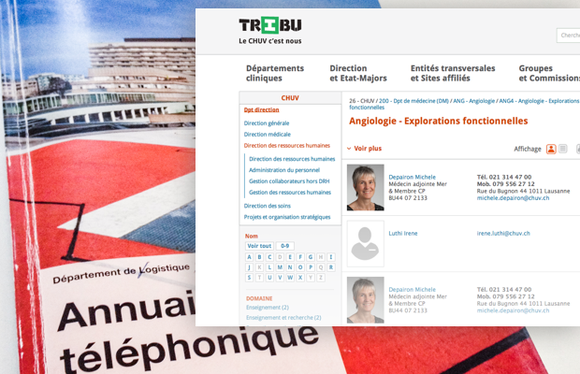
Un annuaire centré sur les besoins des employés

Etude des besoins, analyse de l’utilisation et tests utilisateurs des divers annuaires (papiers et électroniques) pour l'hôpital universitaire vaudois.


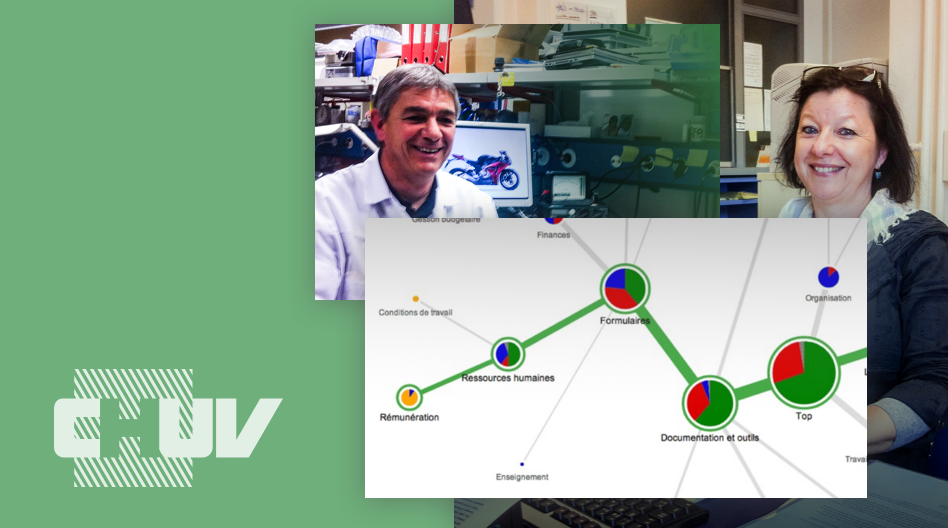
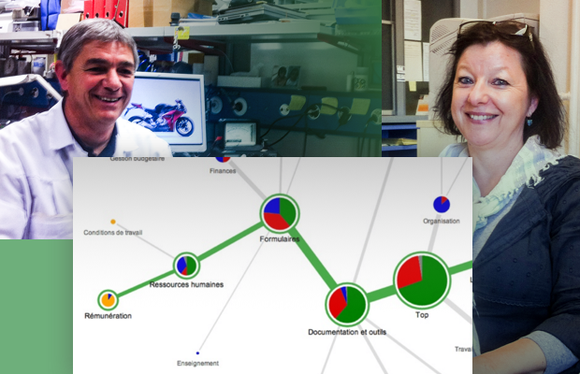
Trouver son chemin dans l'intranet

Conception de la sitemap de l’intranet résultant de la fusion des 65 intranets historiques utilisés par plus de 8’000 collaborateurs au CHUV.


Concrétiser la vision d'une startup

En 2011 nous avons aidé la startup, aujourd'hui leader mondial de la médecine "data-driven", à créer sa première interface de stockage sécurisé de données génétiques brutes.



