Plus de 850 projets en 15 ans
Optimiser ou revoir fondamentalement un produit digital. Prototyper ou valider une idée. Concevoir un site ou une application de toute pièce. Nous vous accompagnons quel que soit l'état d'avancement de votre projet.


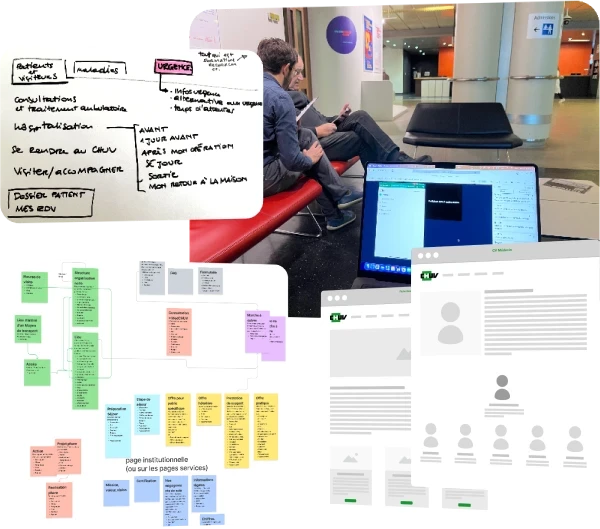
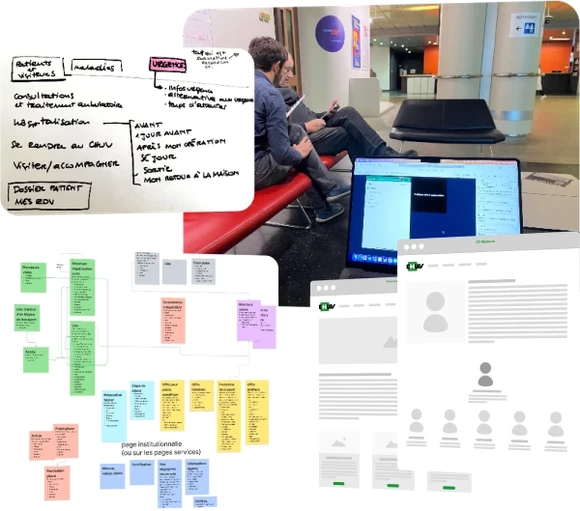
Réinventer le site web du CHUV

Le site du CHUV a fait peau neuve avec une refonte en profondeur allant bien au-delà du visuel. À travers de nombreuses interviews avec usagers et départements internes, nous avons créé une architecture de l'information cohérente et validée par des tests, accompagné les équipes graphiques internes, et conçu des modèles de pages adaptés aux besoins des différents publics. Un projet qui célèbre près de 15 ans de collaboration fructueuse avec le CHUV.


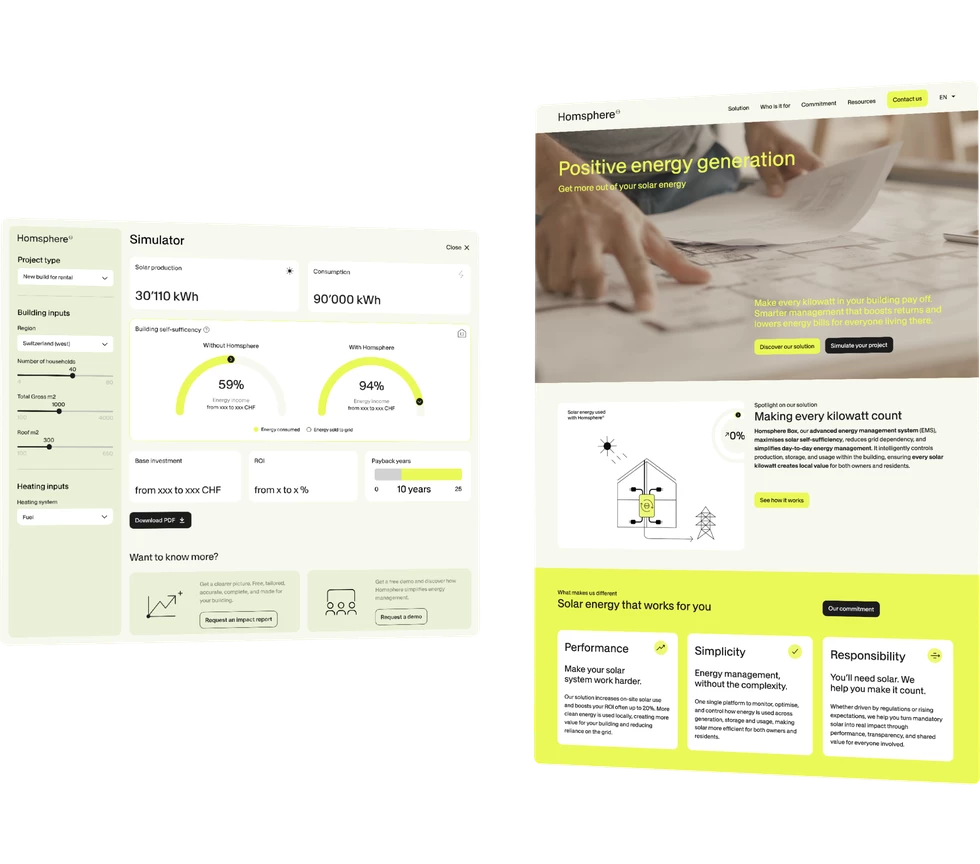
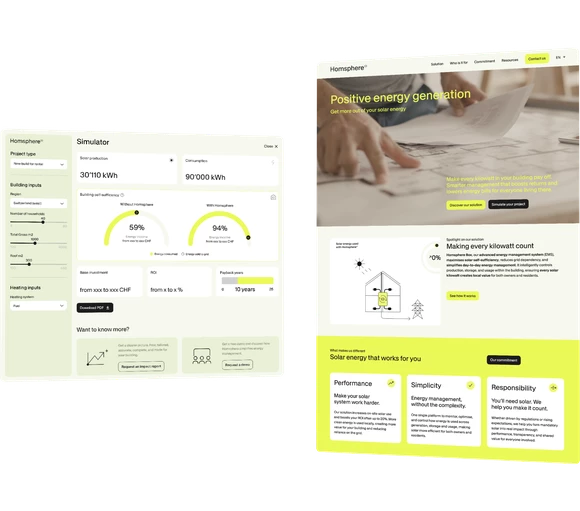
Valoriser l'énergie solaire

Homsphere accompagne propriétaires, développeurs et copropriétés vers l'autonomie énergétique en maximisant l’auto-consommation de l’énergie solaire. Notre défi : traduire un écosystème technologique pointu en une solution intuitive qui parle autant aux professionnels avisés qu’aux novices. Un calculateur en ligne vient compléter l’offre et permet aux utilisateurs de simuler leur projet en visualisant clairement les bénéfices financiers et écologiques de leur installation. Une solution digitale qui rend l'autonomie énergétique tangible et facilite la prise de décision pour une transition durable.


Un site web à l'image d'un leader énergétique

Pour faciliter la tâche aux rédacteurs et uniformiser le contenu du nouveau site web, notre travail a débuté par la mise en place d’une stratégie de contenu. Il a été complété par une refonte complète de l'architecture d'information, validée par un test d’arborescence. Puis nous avons exploré plusieurs pistes graphiques pour pouvoir refléter au mieux la nouvelle vision de l’entreprise. Le résultat? Un nouveau site à l'image de Romande Energie: innovant, durable et centré sur l’humain.


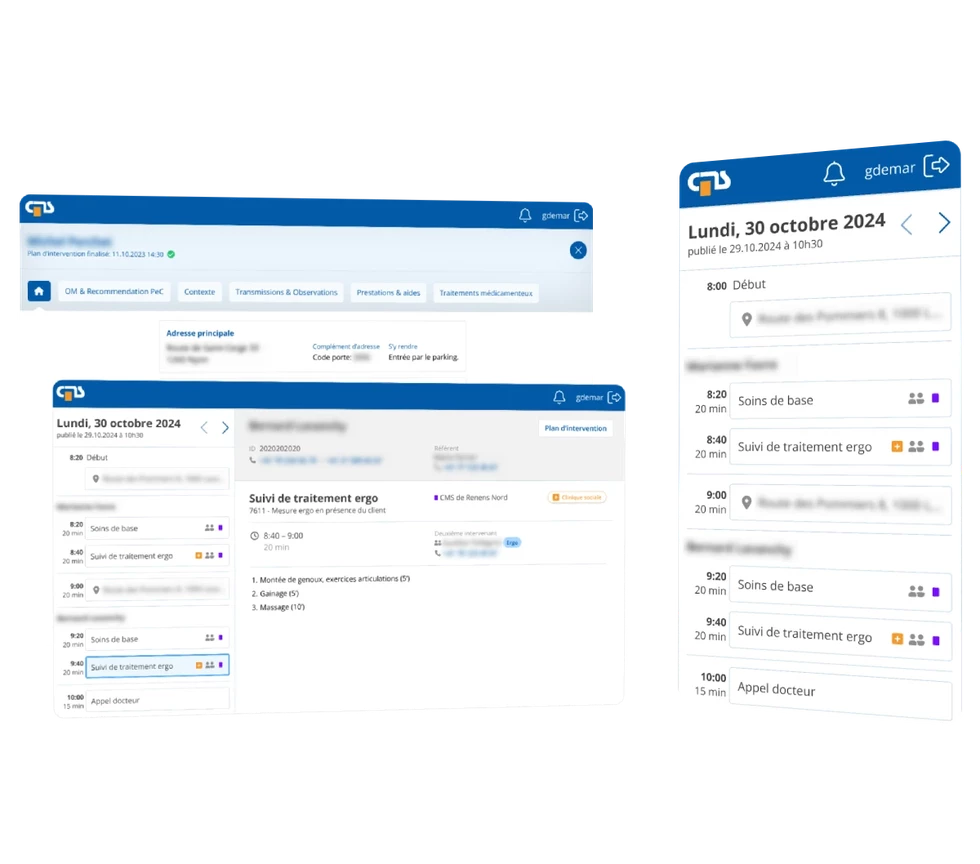
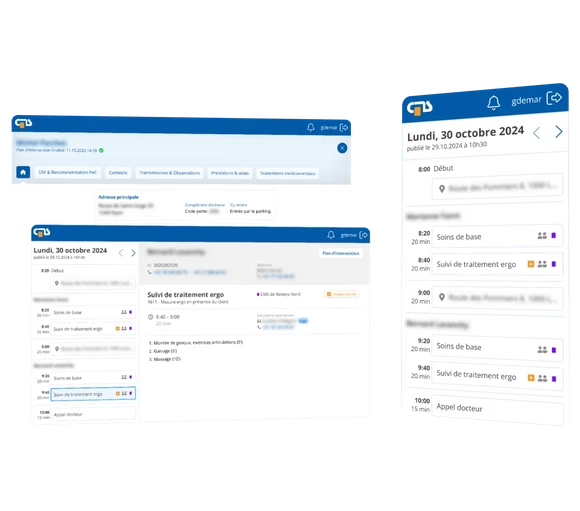
Soins à domicile: améliorer le quotidien de 800 professionel·le·s

Pour l'AVASAD, association vaudoise d'aide et de soins à domicile, nous avons mené une refonte de l’application métier utilisée par 800+ professionnel·le·s sur le terrain. Notre approche centrée utilisateur, basée sur des interviews avec les équipes, a permis de concevoir une interface adaptée à leurs contraintes de mobilité et qui permet d’accéder aux informations essentielles en un coup d'œil. Au final, une meilleure ergonomie qui leur permet de se recentrer sur leur mission essentielle.


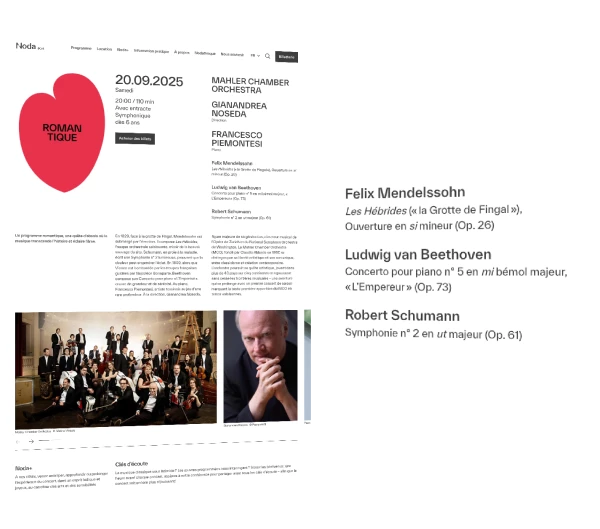
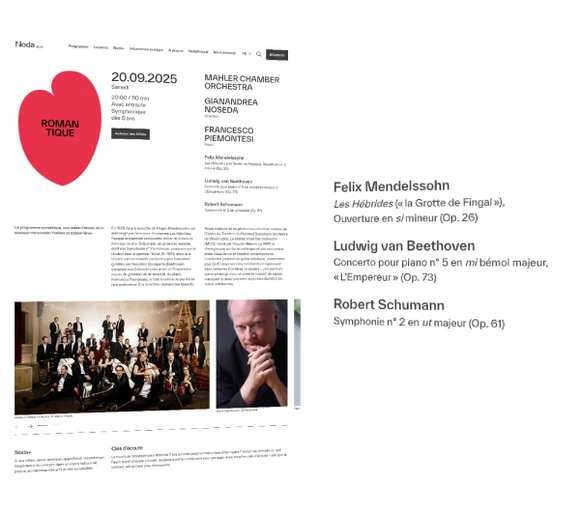
Graphisme suisse et UX design au service de la culture

NODA BCVS est la nouvelle salle de concerts classiques et centre de congrès de Sion. Pour ce projet nous devions traduire une identité graphique minimaliste et raffinée en expérience web fluide, tout en respectant les codes typographiques spécifiques au milieu musical classique. De l'application minutieuse du Guide du typographe romand à l'optimisation des parcours utilisateurs, ce projet illustre notre expertise en design d'interface pour institutions culturelles et notre capacité à sublimer le graphisme print en expérience digitale intuitive.


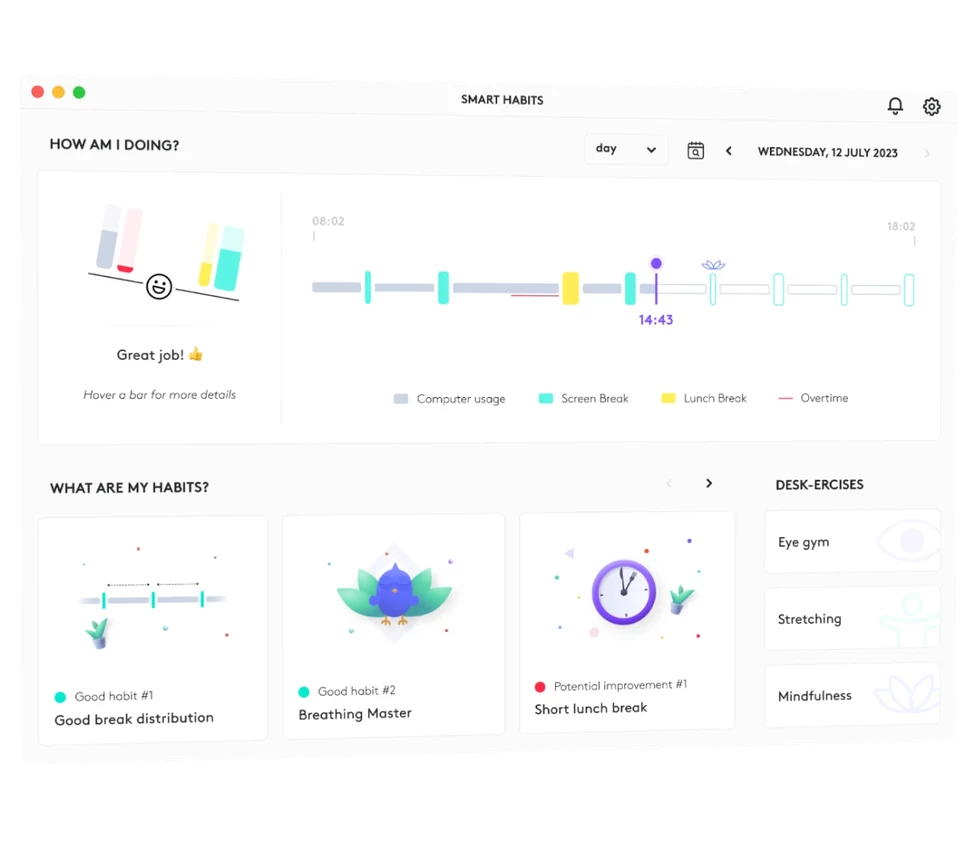
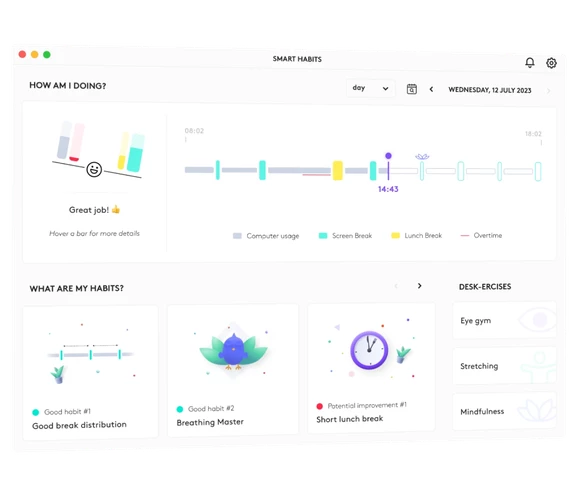
Améliorer son bien-être au travail

SmartHabits est une application qui incite l'utilisateur à prendre des petites pauses en lui suggérant, par exemple, une courte méditation ou des exercices oculaires. Pour ce projet, nous avons mené deux sprints pour aider l’équipe de travail composée de brillant·e·s ingénieur·e·s et designers à définir l’UX et l’UI de l’application.


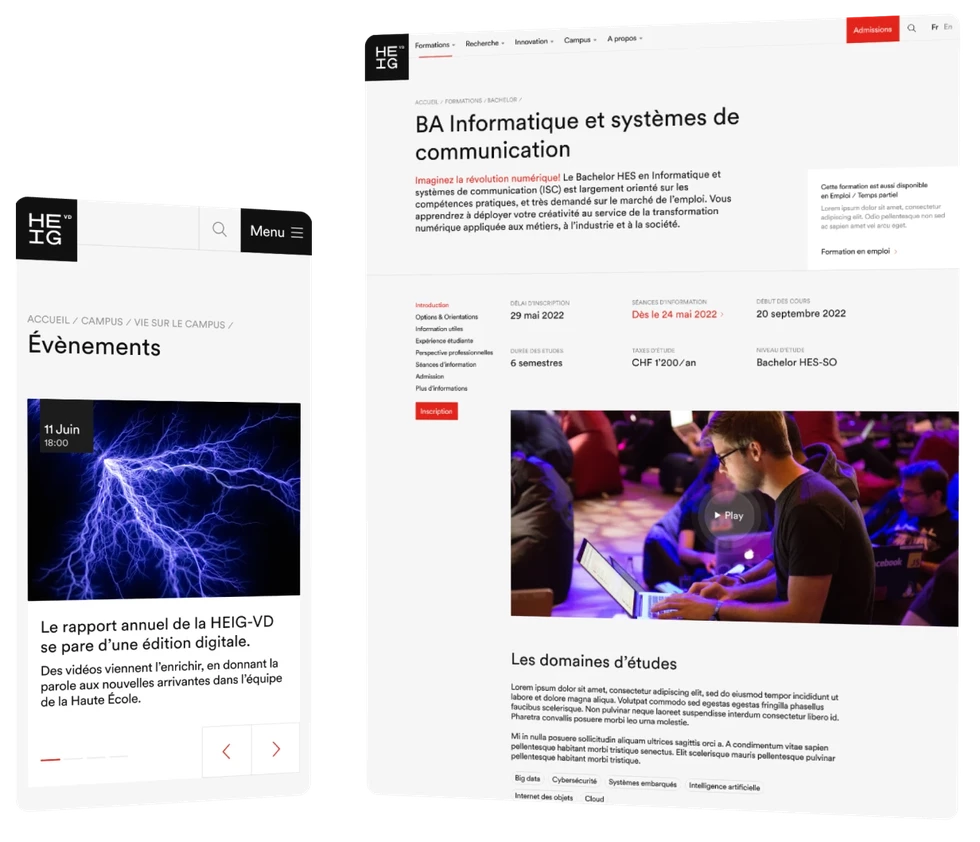
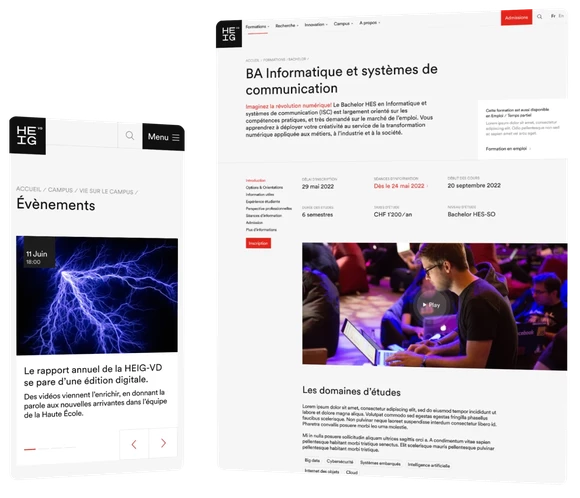
Une approche incrémentale gagnante

Acteur majeur de la HES-SO avec plus de 2’000 étudiants en ingénierie et économie, la haute école nous a confié la refonte complète de son site web. Grâce à une stratégie incrémentale, nous avons rapidement lancé une première version du site, suivie de mises à jour ciblées sur les domaines de formation et les services internes. Cette méthode a efficacement répondu aux attentes des nombreuses parties prenantes du projet.


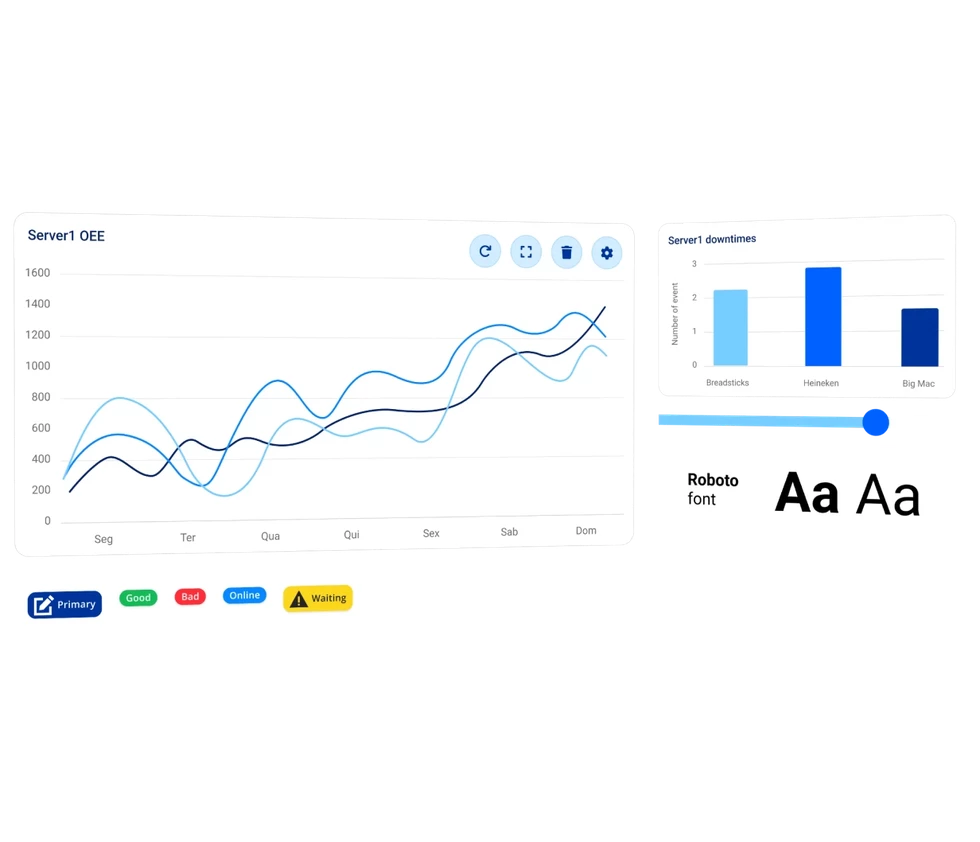
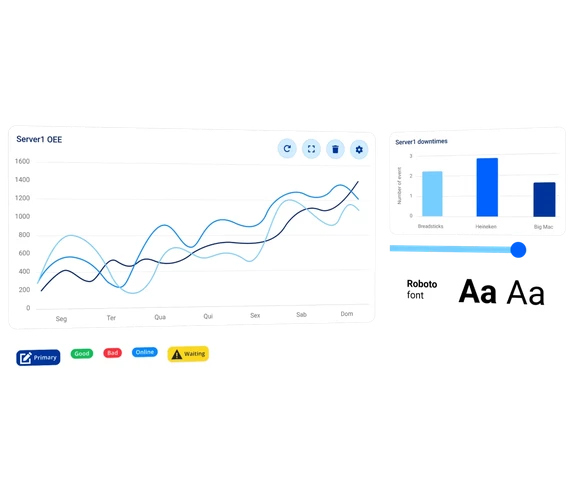
Des interfaces de machines unifiées et modernes

Ce grand groupe qui offre des solutions d’automatisation pour plusieurs secteurs industriels avait un défi: rendre les écrans de leurs machines plus fonctionnels et intuitifs à l’utilisation. Pour ce projet, nous les avons accompagné dans la réalisation de prototypes, puis avons formé leurs designers internes pour qu’ils puissent continuer le travail de conception dans le futur.


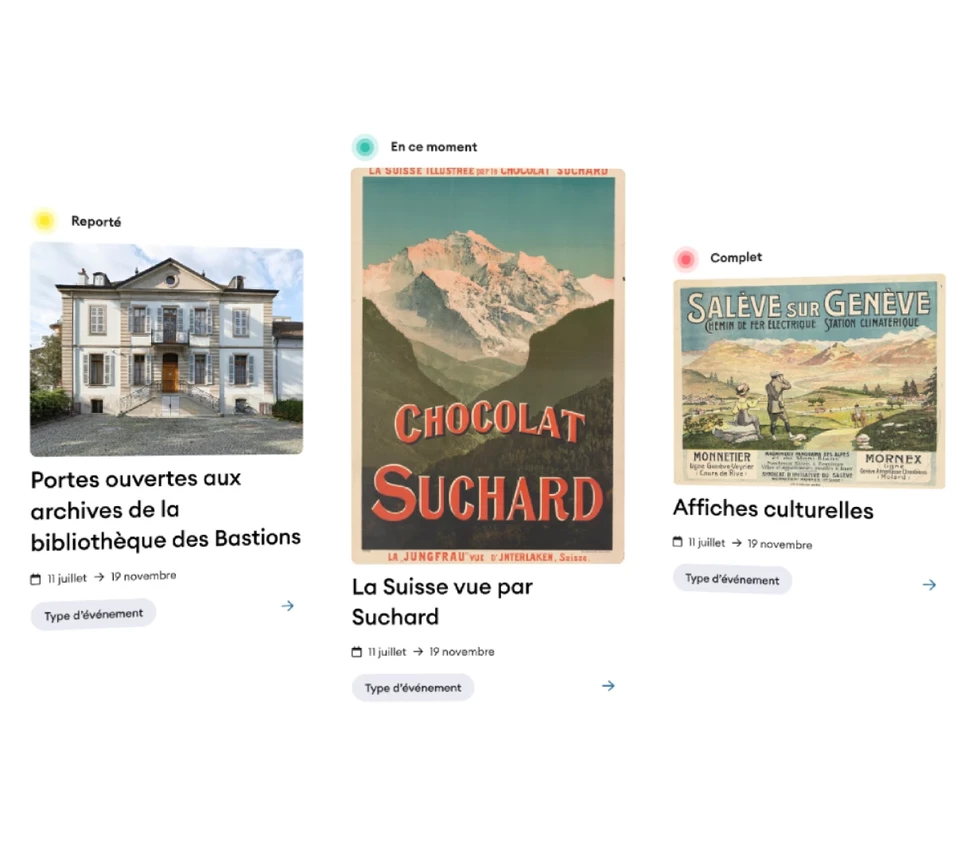
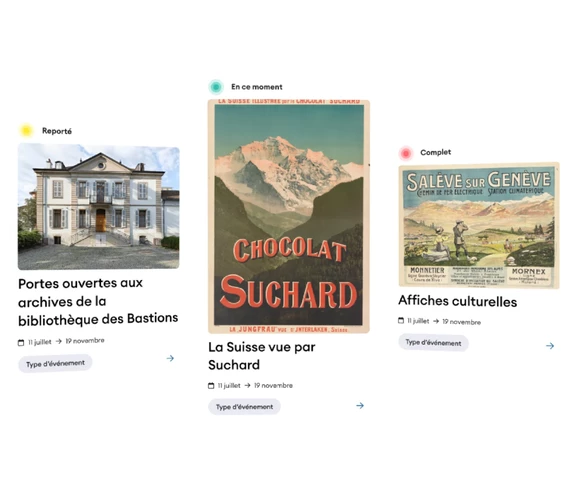
Un nouveau site pour une institution phare

Comment mieux valoriser la Bibliothèque de Genève et les collections qu’elle abrite? C’est le mandat qui nous a été confié à travers la refonte visuelle de leur site internet: un projet entièrement axé sur le graphisme, destiné à faire évoluer son image pour s’ouvrir à de nouveaux publics.


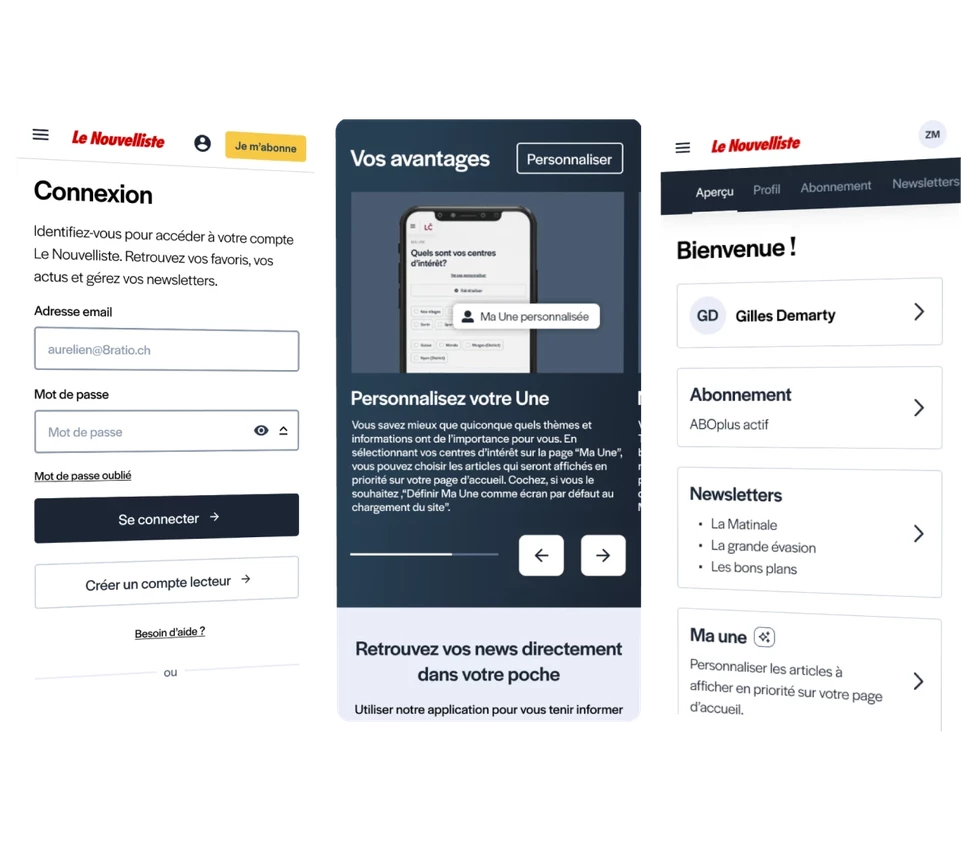
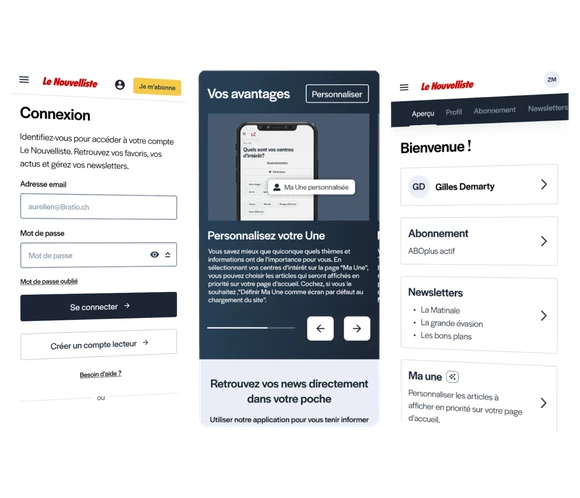
Optimiser un tunnel d’achat

Pour les sites des journaux Le nouvelliste, Arcinfo et La Côte, notre mandat portait sur l’optimisation du tunnel d’achat, en visant à la rendre plus fluide et intuitive pour les utilisateurs. Et parce que le processus d’achat va souvent de paire avec l’espace client, nous avons également amélioré les fonctionnalités, la lecture et la gestion de celui-ci.
