Plus de 850 projets en 15 ans
Nous aidons les institutions culturelles à déployer leur créativité dans leurs interfaces digitales et à soigner leur relation avec le public grâce à des outils bien pensés.


Un nouveau site pour une institution phare

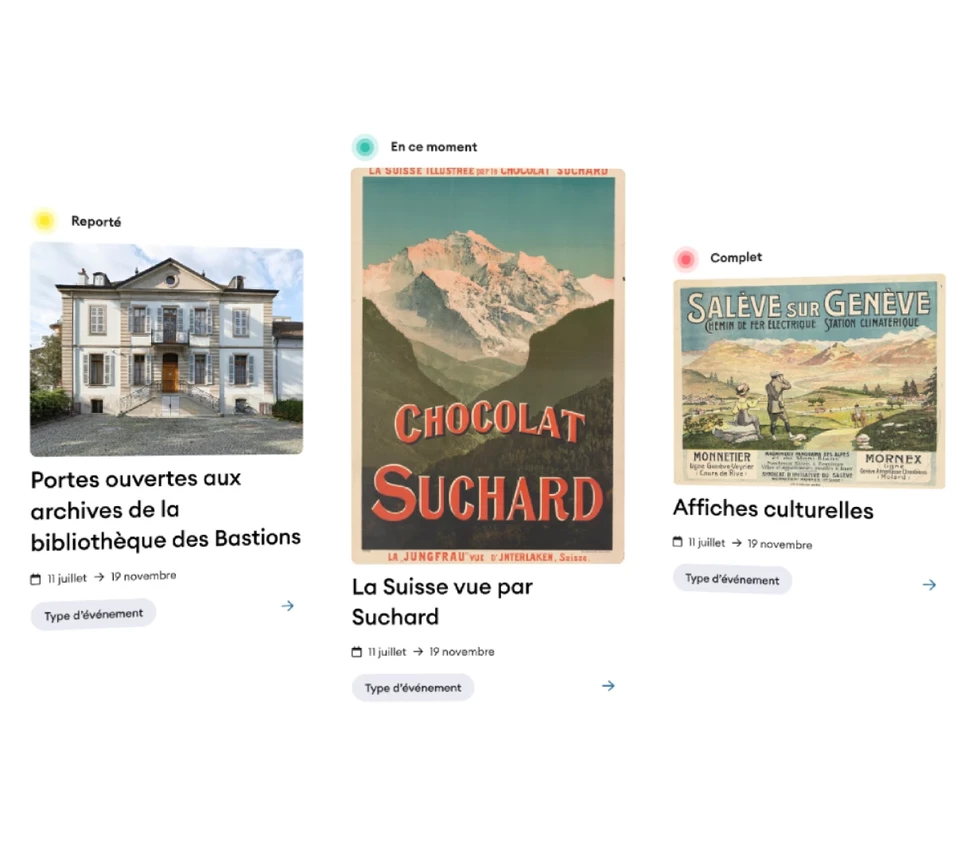
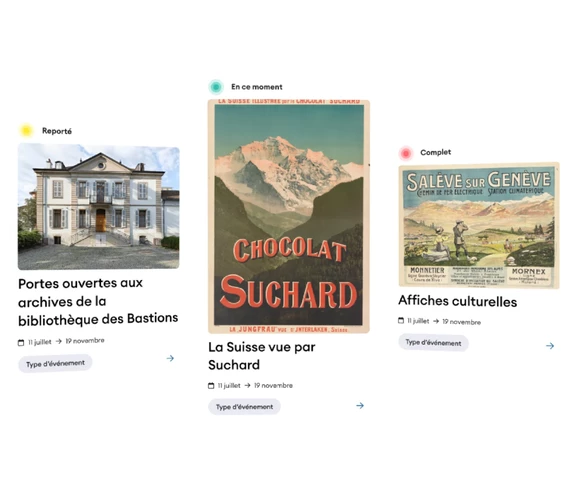
Comment mieux valoriser la Bibliothèque de Genève et les collections qu’elle abrite? C’est le mandat qui nous a été confié à travers la refonte visuelle de leur site internet: un projet entièrement axé sur le graphisme, destiné à faire évoluer son image pour s’ouvrir à de nouveaux publics.


Un agenda unique pour le quartier des arts

Une billetterie et un calendrier qui fonctionnent bien sont essentiels pour un quartier des arts. Nous avons conçu le site de Plateforme 10 et défini la stratégie pour connecter son site web avec ceux des musées qu'elle héberge, en créant un agenda partagé et en coordonnant la navigation entre les 4 sites web pour une expérience sans faille.


Un nouveau site pour le musée du design

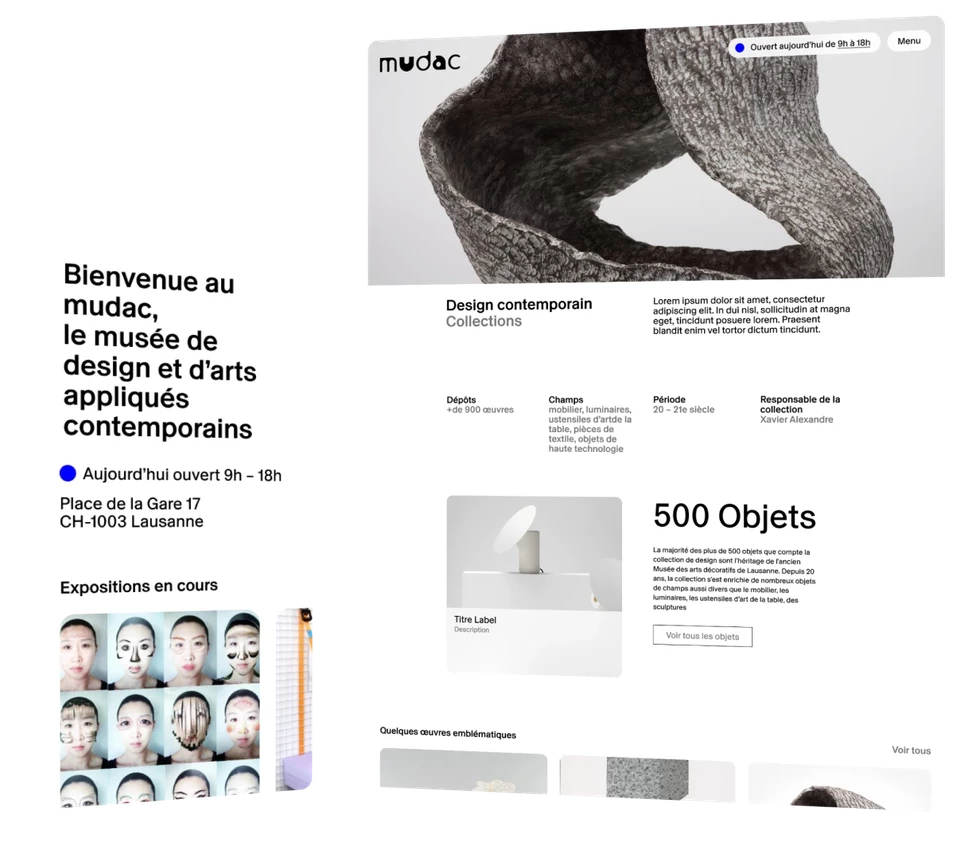
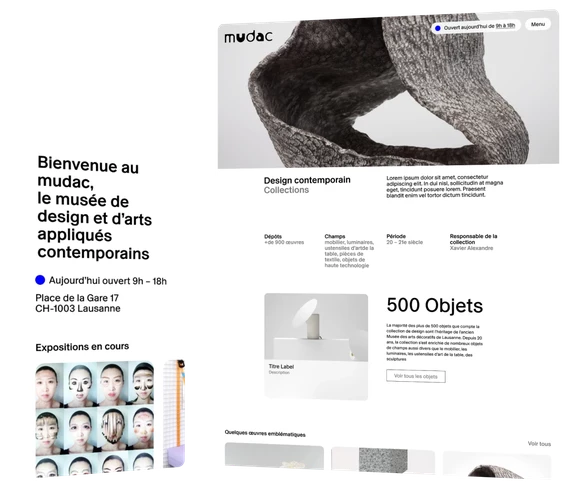
Un nouveau lieu et une nouvelle identité pour l'unique musée de Suisse romande entièrement dédié au design. Il fallait donc un site web à la hauteur des ambitions de cette institution. Nous avons relevé le challenge et sommes fiers du résultat. Un point crucial étant l'accessibilité nous avons pu réaliser des tests avec des personnes non-voyantes et malvoyantes afin d'améliorer le site dès son lancement.


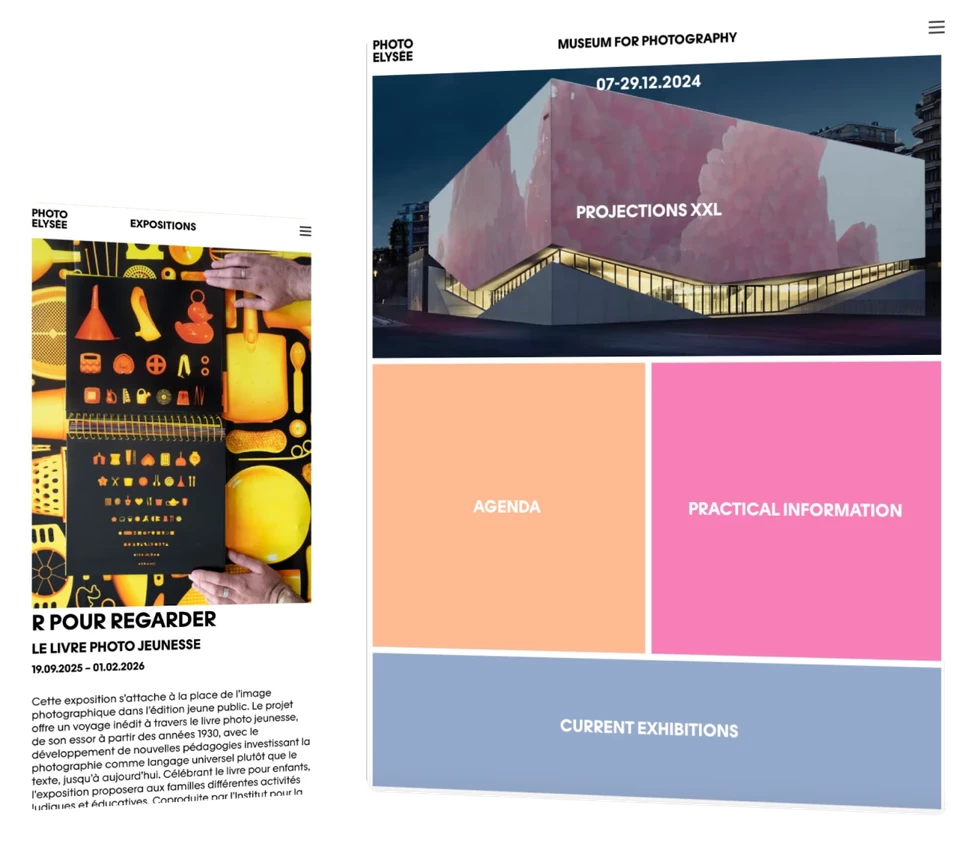
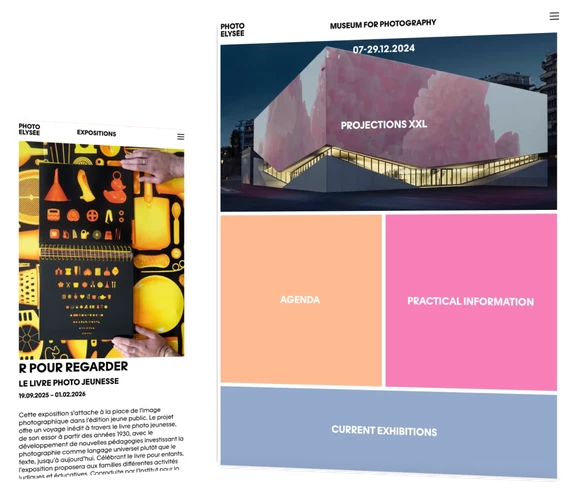
Une nouvelle plateforme pour Photo Elysée

Afin de servir sa nouvelle identité et ses multiples activités nous avons conçu le site de Photo Elysée, l'un des plus importants musées dédié à la photographie. Plus qu'un site elysee.ch a l'ambition de devenir un media incontournable dans le domaine.


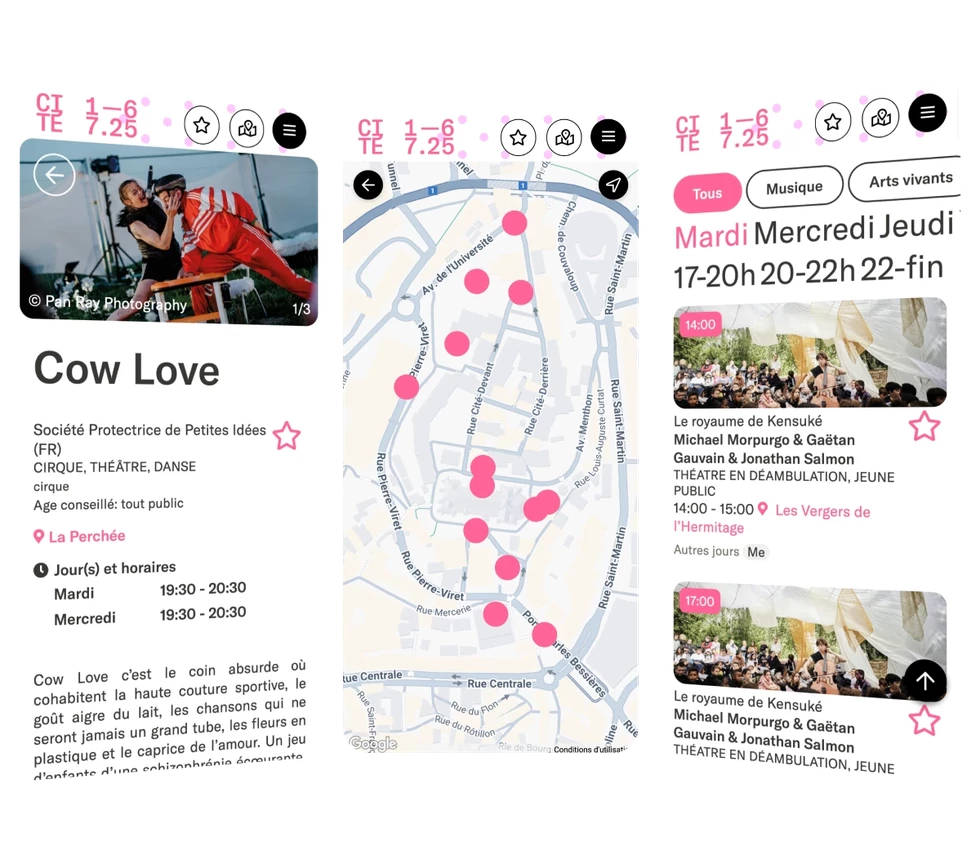
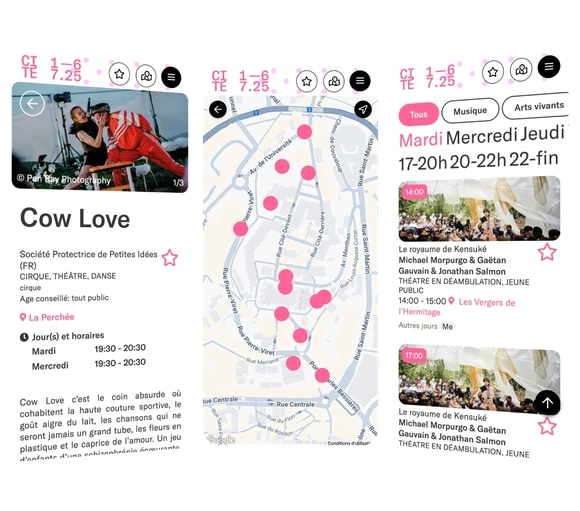
Une expérience mobile optimale

10 ans après notre première collaboration, le festival nous a confié la refonte complète de son site. Servir à la fois les visites mobiles durant la semaine de festival et les autres périodes de l'année, 90 spectacles, 16 lieux, des publics et besoins très variés sont quelques-uns des challenges qui nous ont parlé et que nous avons relevés.


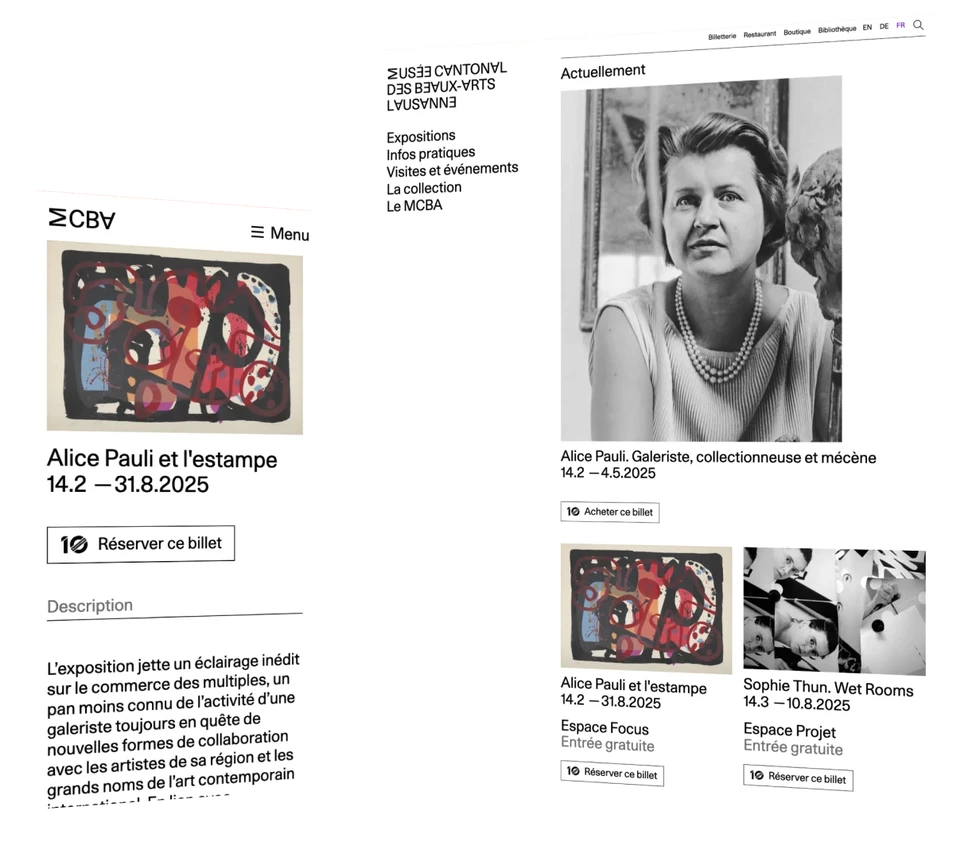
Mettre en scène une identité exigeante

En vue de son déménagement, le Musée Cantonal des Beaux-Arts s’est doté d’une nouvelle identité visuelle. Pour la refonte de son site, notre challenge a été de respecter son graphisme très épuré, tout en garantissant une navigation intuitive.


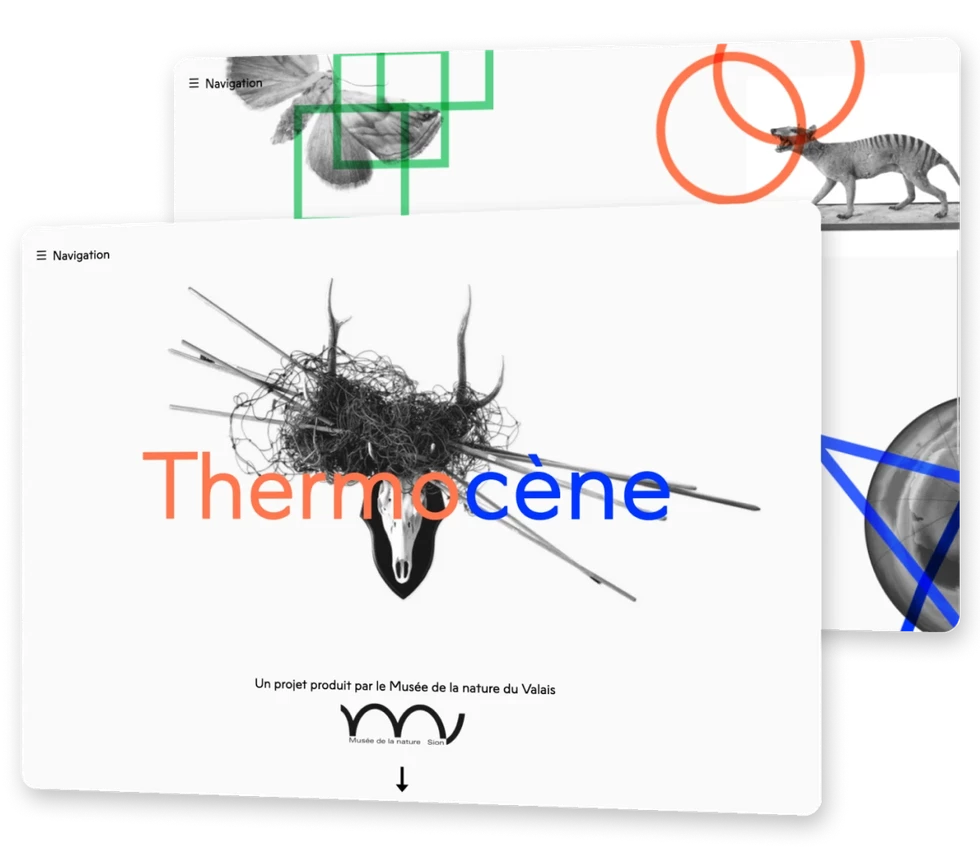
La deuxième vie d'une exposition

L’exposition lauréate du Prix Expo 2016 vous propose d’explorer l'Anthropocène. Notre mission était de rester le plus fidèle possible, en terme de contenu et de scénographie, à l'exposition qui a eu lieu en 2016 au Musée de la Nature du Valais.


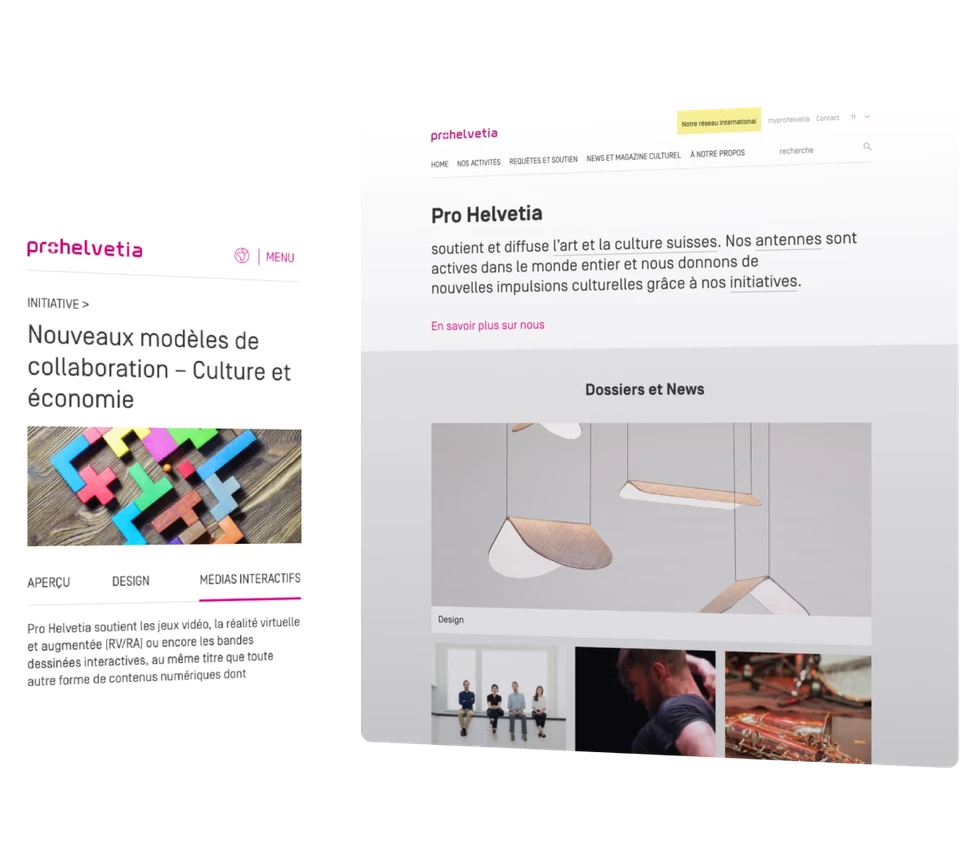
Trouver son chemin dans une institution aux multiples facettes

Refonte complète du site principal de la fondation Pro Helvetia qui soutient et encourage la culture suisse en Suisse et dans le monde.


Un design système en seulement quelques semaines pour 9 institutions

Nous avons développé un système graphique à appliquer aux 9 musées du Canton de Vaud.


Une newsletter repensée

Organisation de l’édition de la newsletter suivant les besoins des différents départements et publics cibles.


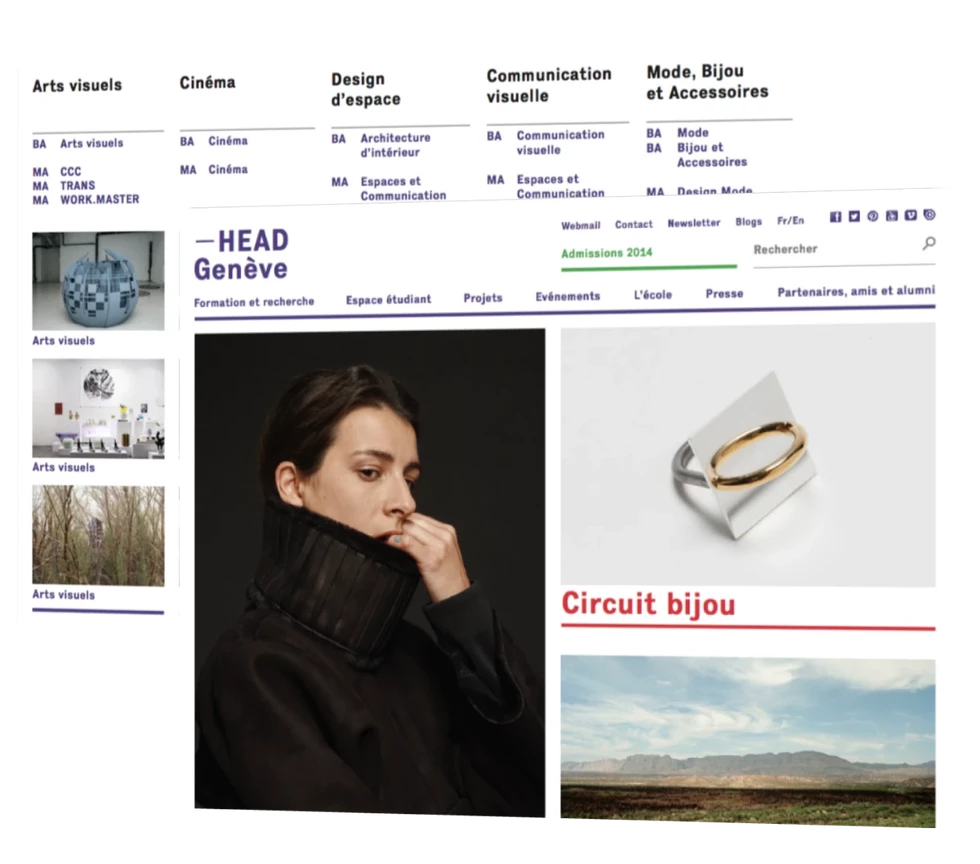
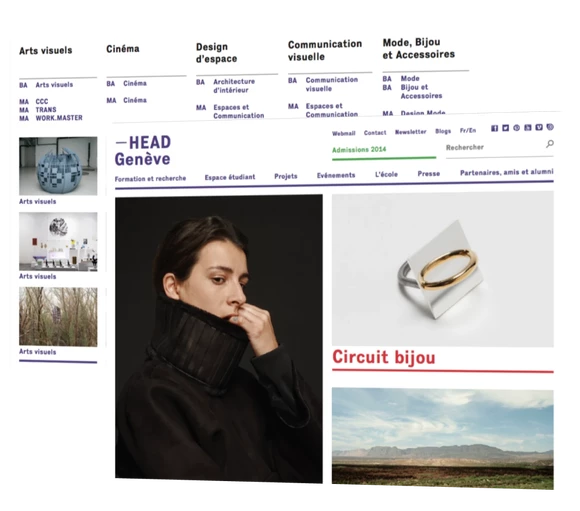
Un site qui reflète la diversité d'une école d'art

Refonte du site de la Haute école d’art et de design de Genève, une des principales écoles d’art d’Europe.


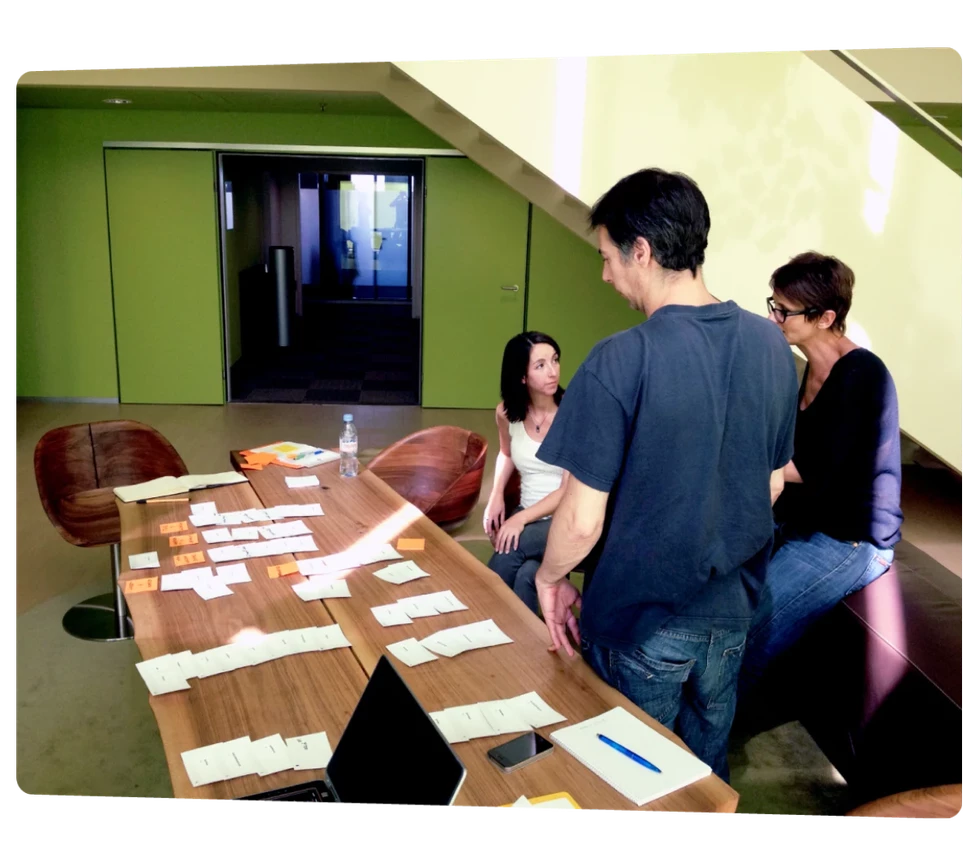
Organiser les archives du plus grand media de Suisse

Redéfinition de la sitemap et des catégories pour le classement des 10'000+ clips vidéos des Archives de la RTS. Ce travail s'est basé principalement sur l'analyse des statistiques et des mots-clés recherchés ainsi que sur un tri des cartes.


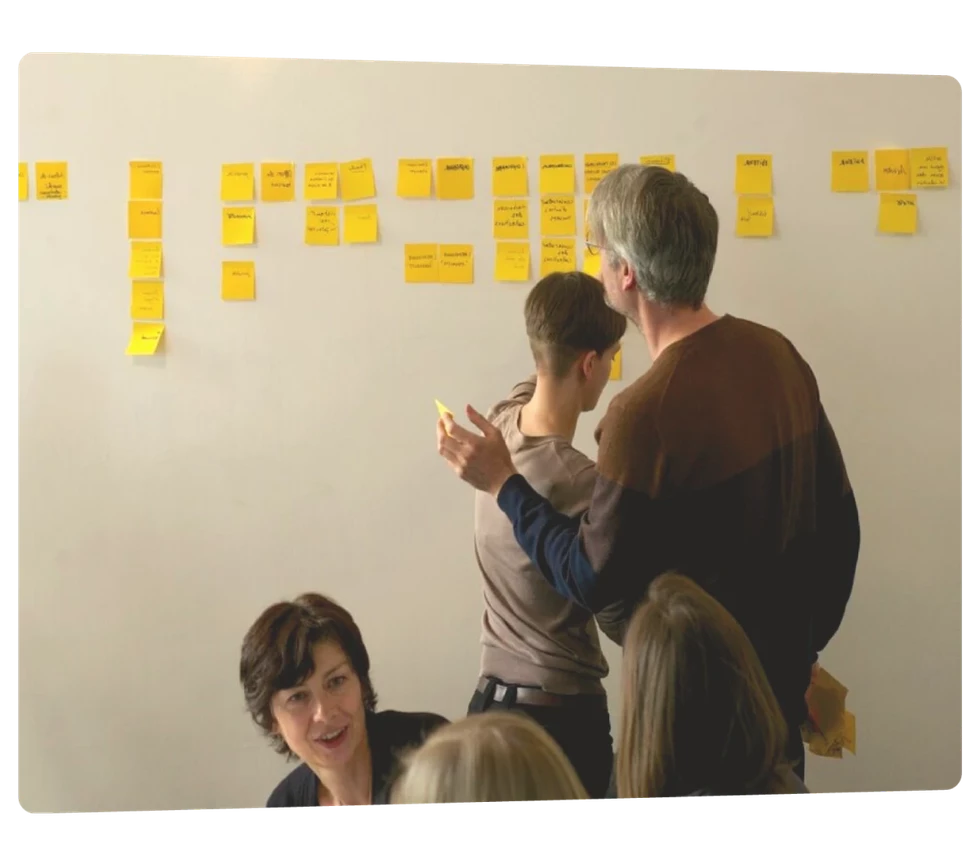
Contribuer à la stratégie des musées lausannois

Etude des besoins et recommandations pour le futur de la plateforme Museris qui offre un accès public aux collections des quatre musées communaux et du Fonds des arts plastiques.


Un site mobile et interactif pour promouvoir les jardins urbains

Création d'un site responsive pour la cinquième édition de la manifestation. L'accent a été mis sur la carte interactive afin de permettre aux visiteurs de retrouver chaque jardin facilement.
