Plus de 850 projets en 15 ans
Optimiser ou revoir fondamentalement un produit digital. Prototyper ou valider une idée. Concevoir un site ou une application de toute pièce. Nous vous accompagnons quel que soit l'état d'avancement de votre projet.


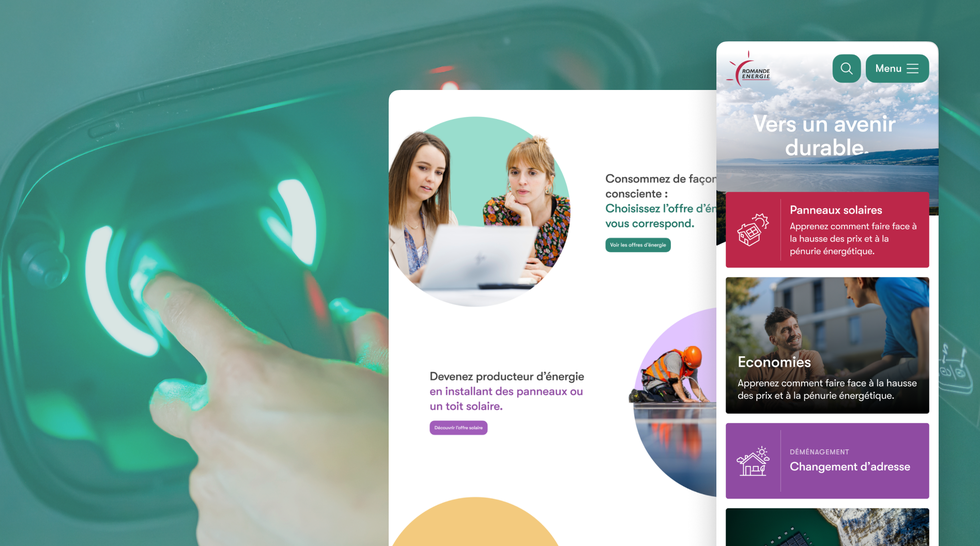
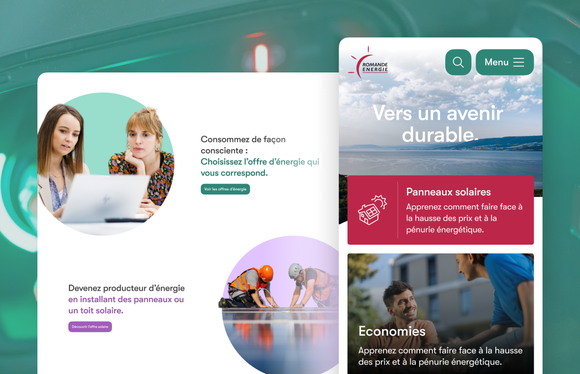
Un site web à l'image d'un leader énergétique

Pour faciliter la tâche aux rédacteurs et uniformiser le contenu du nouveau site web, notre travail a débuté par la mise en place d’une stratégie de contenu. Il a été complété par une refonte complète de l'architecture d'information, validée par un test d’arborescence. Puis nous avons exploré plusieurs pistes graphiques pour pouvoir refléter au mieux la nouvelle vision de l’entreprise. Le résultat? Un nouveau site à l'image de Romande Energie: innovant, durable et centré sur l’humain.


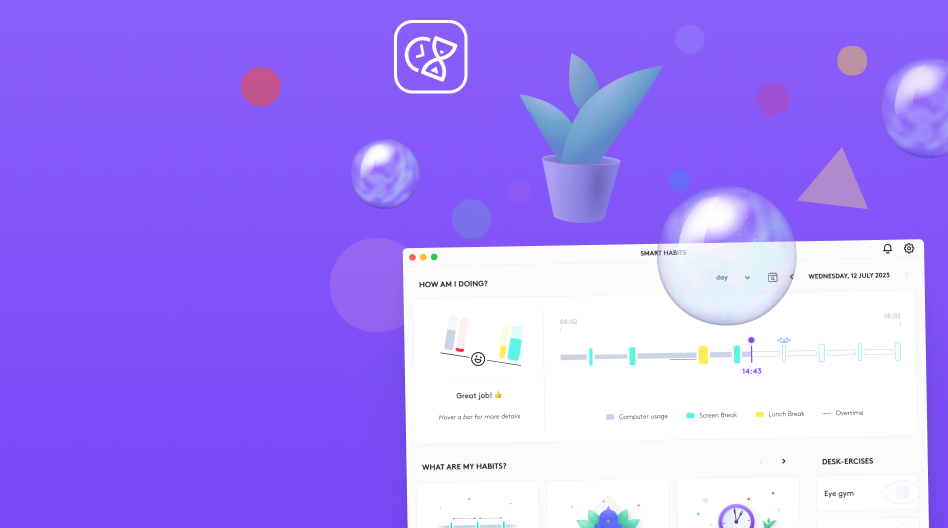
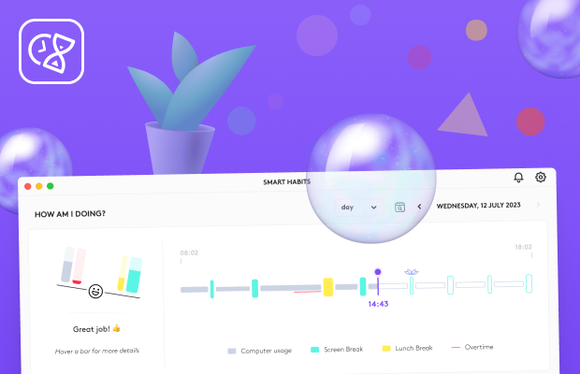
Améliorer son bien-être au travail

SmartHabits est une application qui incite l'utilisateur à prendre des petites pauses en lui suggérant, par exemple, une courte méditation ou des exercices oculaires. Pour ce projet, nous avons mené deux sprints pour aider l’équipe de travail composée de brillant·e·s ingénieur·e·s et designers à définir l’UX et l’UI de l’application.


Une approche incrémentale gagnante

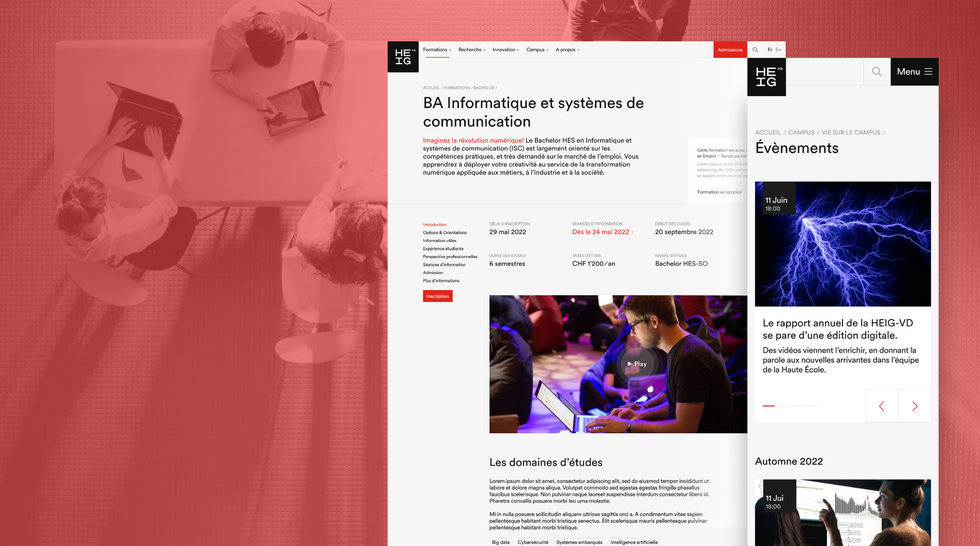
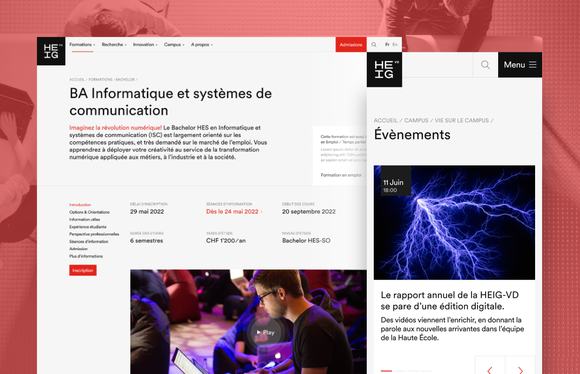
Acteur majeur de la HES-SO avec plus de 2’000 étudiants en ingénierie et économie, la haute école nous a confié la refonte complète de son site web. Grâce à une stratégie incrémentale, nous avons rapidement lancé une première version du site, suivie de mises à jour ciblées sur les domaines de formation et les services internes. Cette méthode a efficacement répondu aux attentes des nombreuses parties prenantes du projet.


Des interfaces de machines unifiées et modernes

Ce grand groupe qui offre des solutions d’automatisation pour plusieurs secteurs industriels avait un défi: rendre les écrans de leurs machines plus fonctionnels et intuitifs à l’utilisation. Pour ce projet, nous les avons accompagné dans la réalisation de prototypes, puis avons formé leurs designers internes pour qu’ils puissent continuer le travail de conception dans le futur.


Un nouveau site pour une institution phare

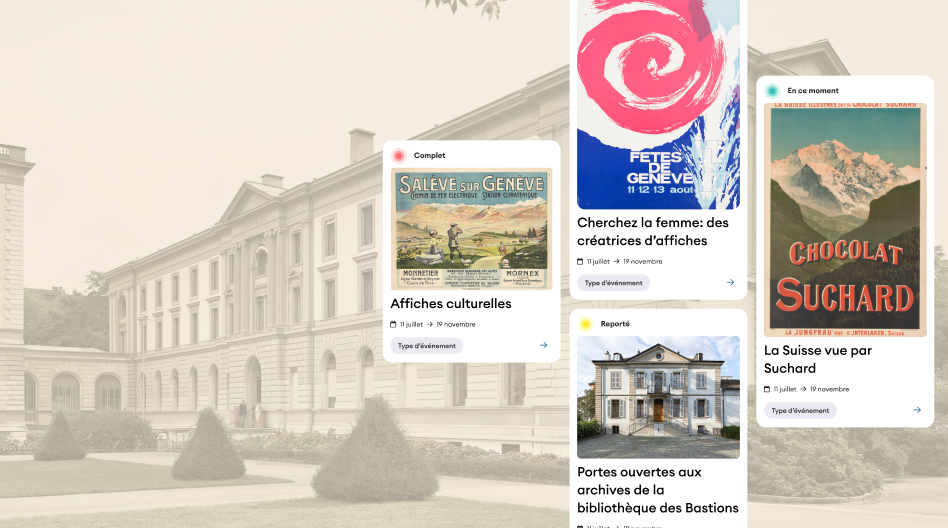
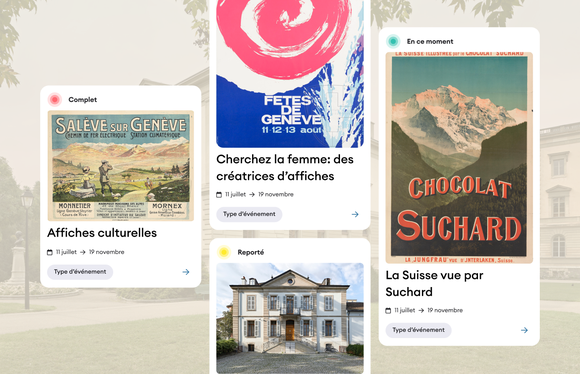
Comment mieux valoriser la Bibliothèque de Genève et les collections qu’elle abrite? C’est le mandat qui nous a été confié à travers la refonte visuelle de leur site internet: un projet entièrement axé sur le graphisme, destiné à faire évoluer son image pour s’ouvrir à de nouveaux publics.


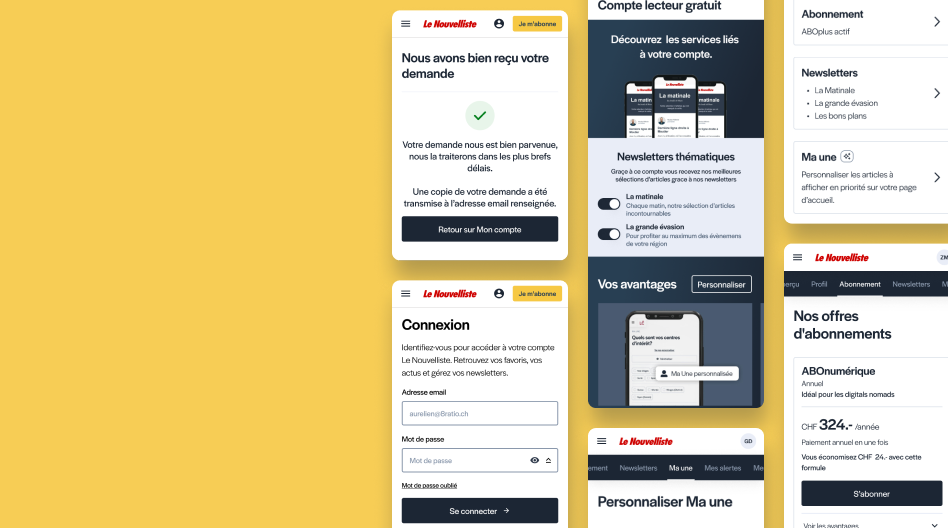
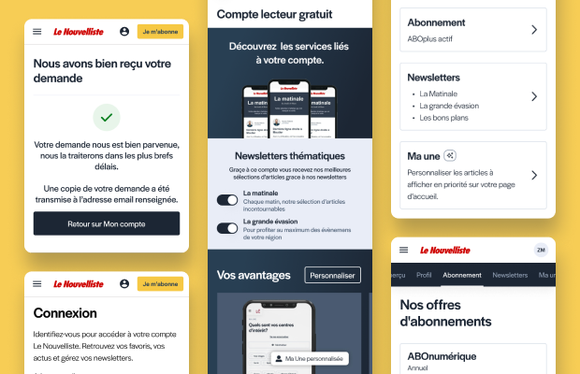
Optimiser un tunnel d’achat

Pour les sites des journaux Le nouvelliste, Arcinfo et La Côte, notre mandat portait sur l’optimisation du tunnel d’achat, en visant à la rendre plus fluide et intuitive pour les utilisateurs. Et parce que le processus d’achat va souvent de paire avec l’espace client, nous avons également amélioré les fonctionnalités, la lecture et la gestion de celui-ci.


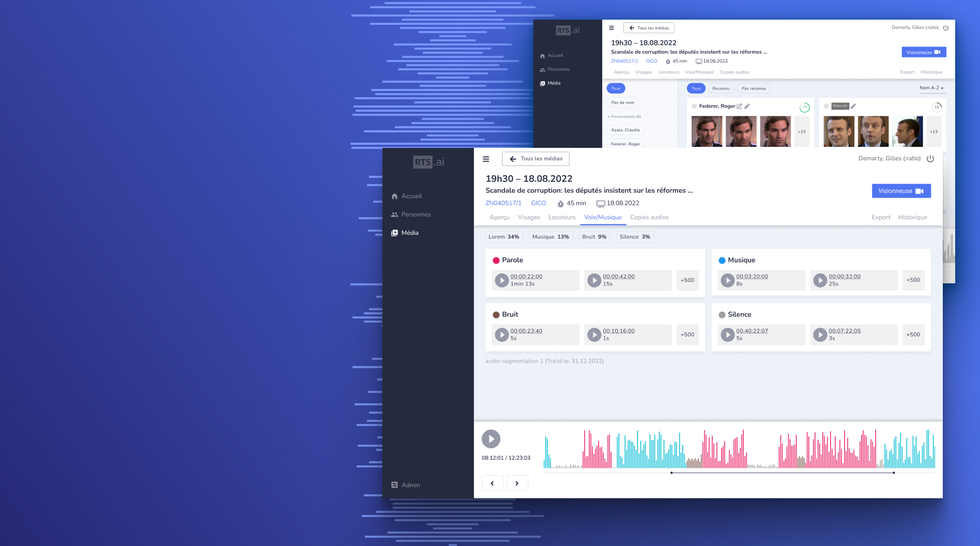
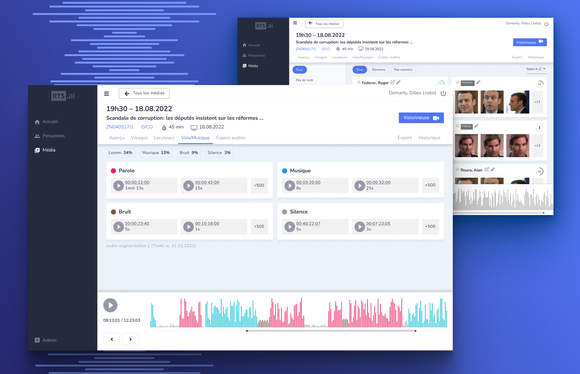
Visualiser la voix

Nous avons accompagnés la RTS dans l’amélioration de leur interface qui utilise l’intelligence artificielle pour reconnaitre les voix et les visages des personnes célèbres. Sur la base des enseignements des interviews avec les utilisateurs, nous avons conçu, avec l’équipe de développement interne, et graduellement implémenté des nouvelles fonctionnalités pour visualiser les voix et travailler avec.


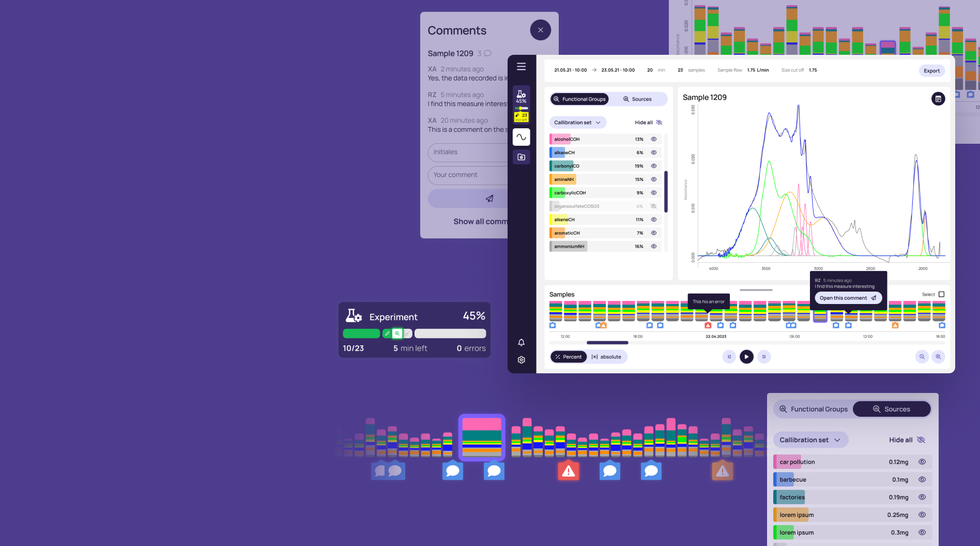
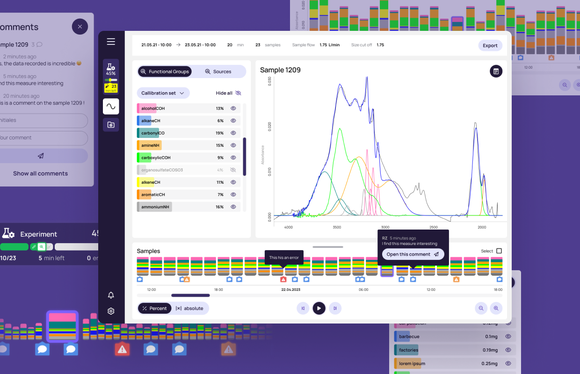
Une révolution dans la détection des particules dans l’air

Cette start-up, fondée par un chercheur de l'EPFL et un entrepreneur, a créé une machine qui permet de détecter de manière précise la source des particules dans l’air, en différenciant par exemple si ces dernières proviennent d’un feu de forêt ou d’un simple barbecue. Pour eux, nous avons élaboré des concepts d’interactions homme-machine, conçu les écrans et un prototype, et créé la base d’une identité visuelle afin de leur permettre de communiquer sur le projet de manière plus professionnelle.


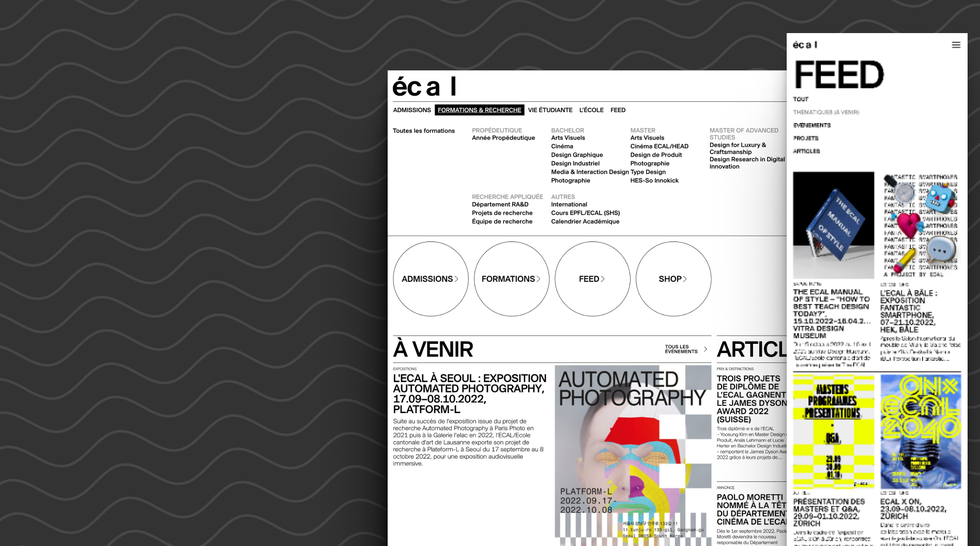
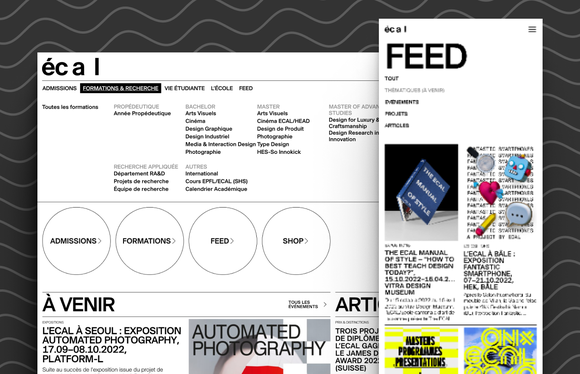
Une école orientée vers ses futurs étudiants

Comment exprimer digitalement une identité tout en restant attentifs à l’ergonomie ? Nous avons retravaillé l’architecture de l’information et analysé les statistiques d’utilisation de l’ancien site de l’ECAL pour lui donner un souffle nouveau. Nous avons ensuite créé avec un designer de l’ECAL des wireframes et veillé à ce que le nouveau site soit ergonomique et accessible.


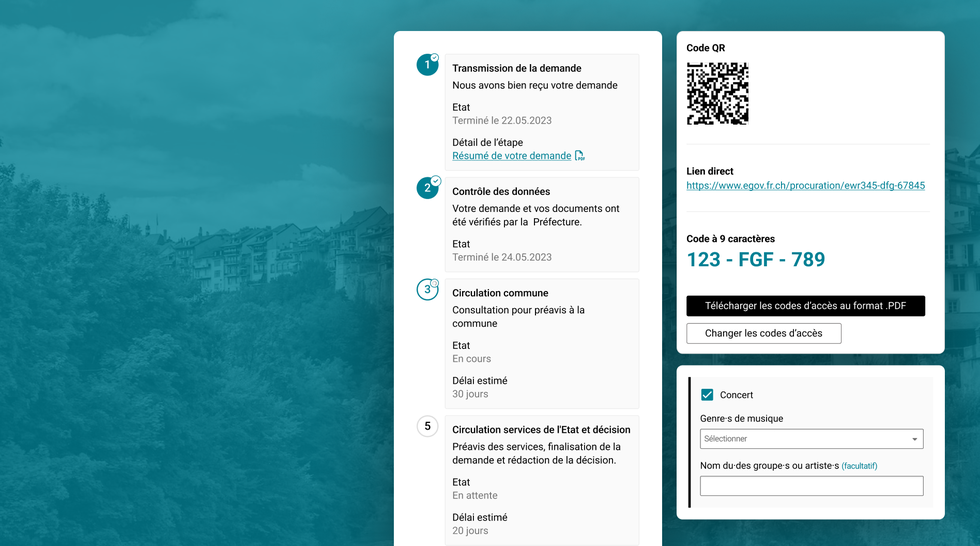
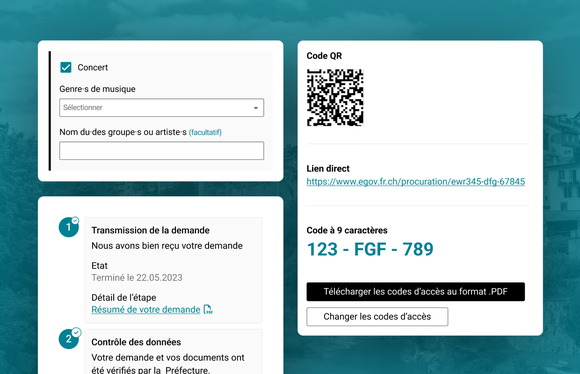
Un styleguide pour un guichet virtuel moderne

Le Canton de Fribourg nous a mandaté pour rendre les prestations de son guichet virtuel accessibles et ergonomiques pour les utilisateurs, mais aussi rapides et économiques à développer. Il en est découle un styleguide complet qui supporte la création de prestations digitales modernes au service des citoyens.
