850 projects in 15 years
Optimize or fundamentally redesign a digital product. Prototype or validate an idea. Create a site or an application from scratch. We work with you at any stage of your project.

A winning incremental approach

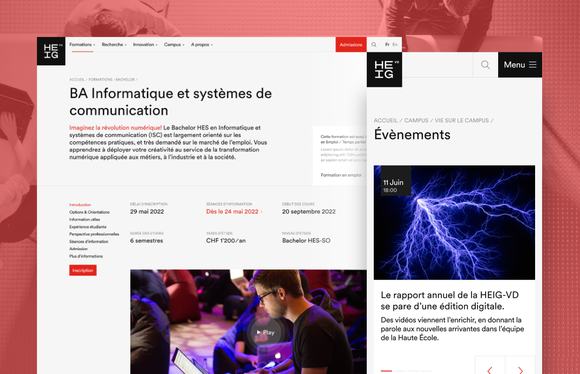
A major player of the HES-SO (University of Applied Sciences and Arts of Western Switzerland), with over 2,000 students in engineering and economics, the school entrusted us with the complete overhaul of its website. Thanks to an incremental strategy, we quickly launched a first version of the website, followed by targeted updates of sections dedicated to different disciplines and internal services. This method effectively met the expectations of the project's many stakeholders.

Modern, seamless machine interfaces

This large group, which offers automation solutions for several industrial sectors, had a challenge: to make their machine screens more functional and intuitive to use. For this project, we helped them create prototypes, then trained their in-house designers so that they could continue the design work in the future.

A new website for a leading institution

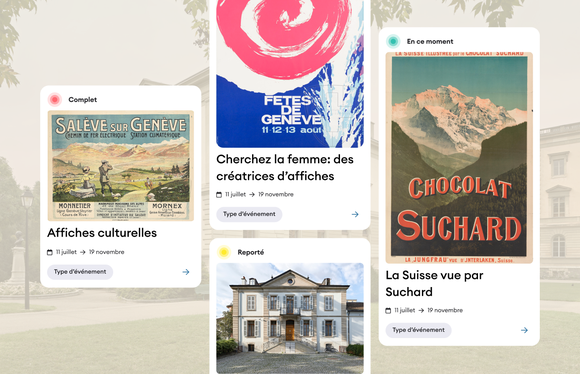
How to better promote the famous library and the collections it houses? That's what we were asked to do for the Geneva Library’s website redesign: a project entirely focused on graphic design, aimed at enhancing the library's image and opening it up to new audiences.

Optimizing a purchasing process

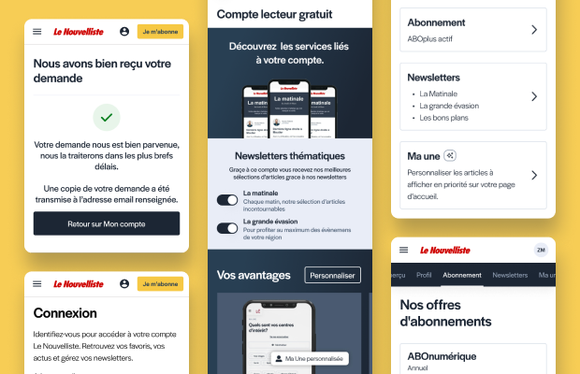
For the websites of Le nouvelliste, Arcinfo and La Côte newspapers, our mission was to optimize the purchasing process, with the aim of making it more fluid and intuitive for users. As the purchasing process often goes hand in hand with the customer area, we also improved the functionalities, readability and usability of the latter.

Visualizing voices

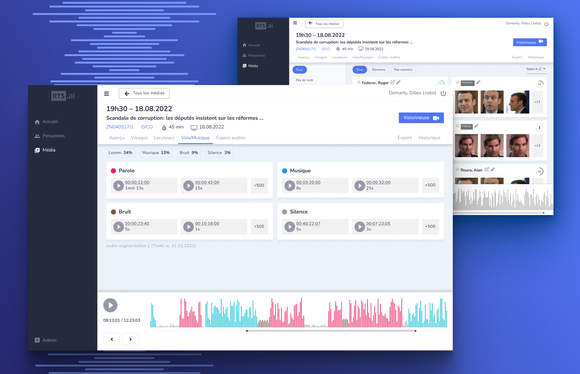
We supported RTS in redesigning the interface that uses AI to recognize celebrities’ voices and faces. Upon interviewing users, we worked with RTS development team in sprints. Together, we conceived and gradually implemented new features to visualize and work with sound.

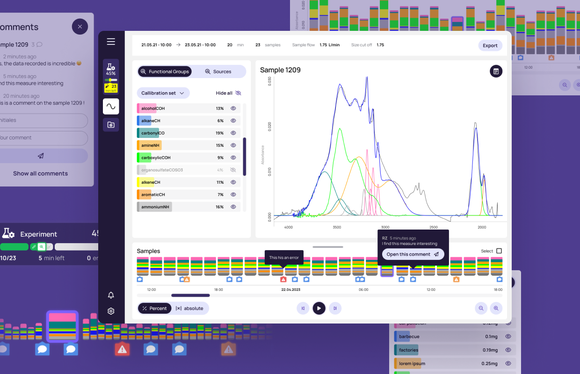
A revolution in air quality measurements

This start-up, founded by an EPFL researcher and an entrepreneur, has created a machine that can accurately detect the source of air pollution. It can, for example, differentiate whether polluted air comes from a forest fire or a simple barbecue. For them, we developed the concept for human-machine interactions, designed screens and a prototype, and created the basis for a visual identity to enable them to communicate about the project in a more professional way.

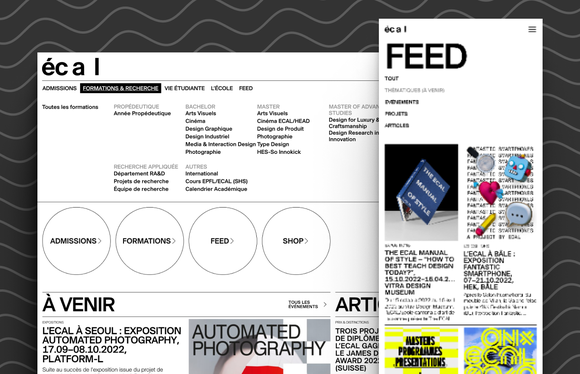
Getting future students on board

How to foster a digital identity yet without jeopardizing usability? By reworking its sitemap and analyzing its user traffic, we outlined the future direction of the ECAL website. We designed wireframes together with ECAL designers and ensured the usability and accessibility of the new website.

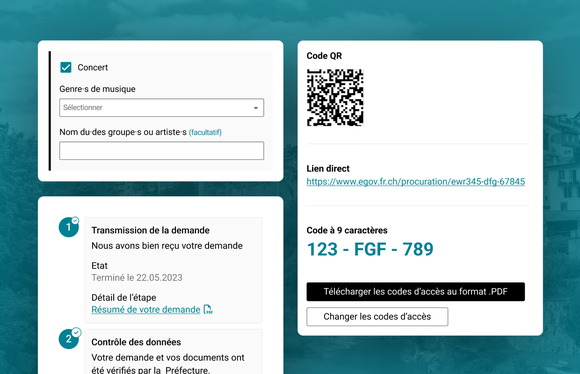
Laying the foundations for accessible online services

The Canton of Fribourg asked us how to make its online services accessible and easy for users to use, but also quick and cheap to develop. We defined a complete style guide to ensure the creation of modern, dynamic online services that address citizens’ needs.

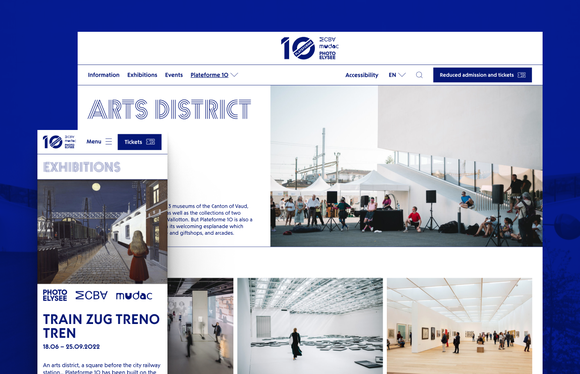
A unified calendar for the art district

Well-functioning ticket office and calendar are key for any museum, even more so for an art district. We designed the Plateforme 10 website and found the right strategy to connect its website with those of the museums it hosts, creating a shared calendar and coordinating the navigation among the 4 websites for a flawless experience.

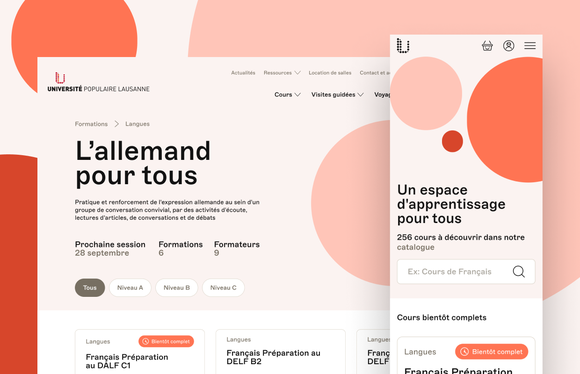
Revamping your digital presence

Université Populaire de Lausanne is a local institution offering a wide range of quality courses to all sorts of learners. How to showcase such a vast offer to new audiences without confusing aficionados? Together with the staff at Université Populaire, we revamped and reorganized the institution’s website but also its administration tools.
